uniapp中跳转每个页面应该是页面重新刷新,vue-data中的数据也应应该是原始配置的数据,再onload中写的函数等每次进入页面也应该重新执行,但是有几种情况却没有这么做,onload没有执行,并且数据是页面操作后保存下来的数据。下面是我开始配置的数据,输入框为空,onload生命周期输入了onload。

当我再输入框中输入111111时,进行页面跳转,然后再点击返回,理应输入框中的为空并且再次输出onload,可事实是,输入框还为111111,并且没有输出onload

也就是说页面并没有重新创建执行一个完整的生命周期,而是保存了数据直接从onshow开始执行了。
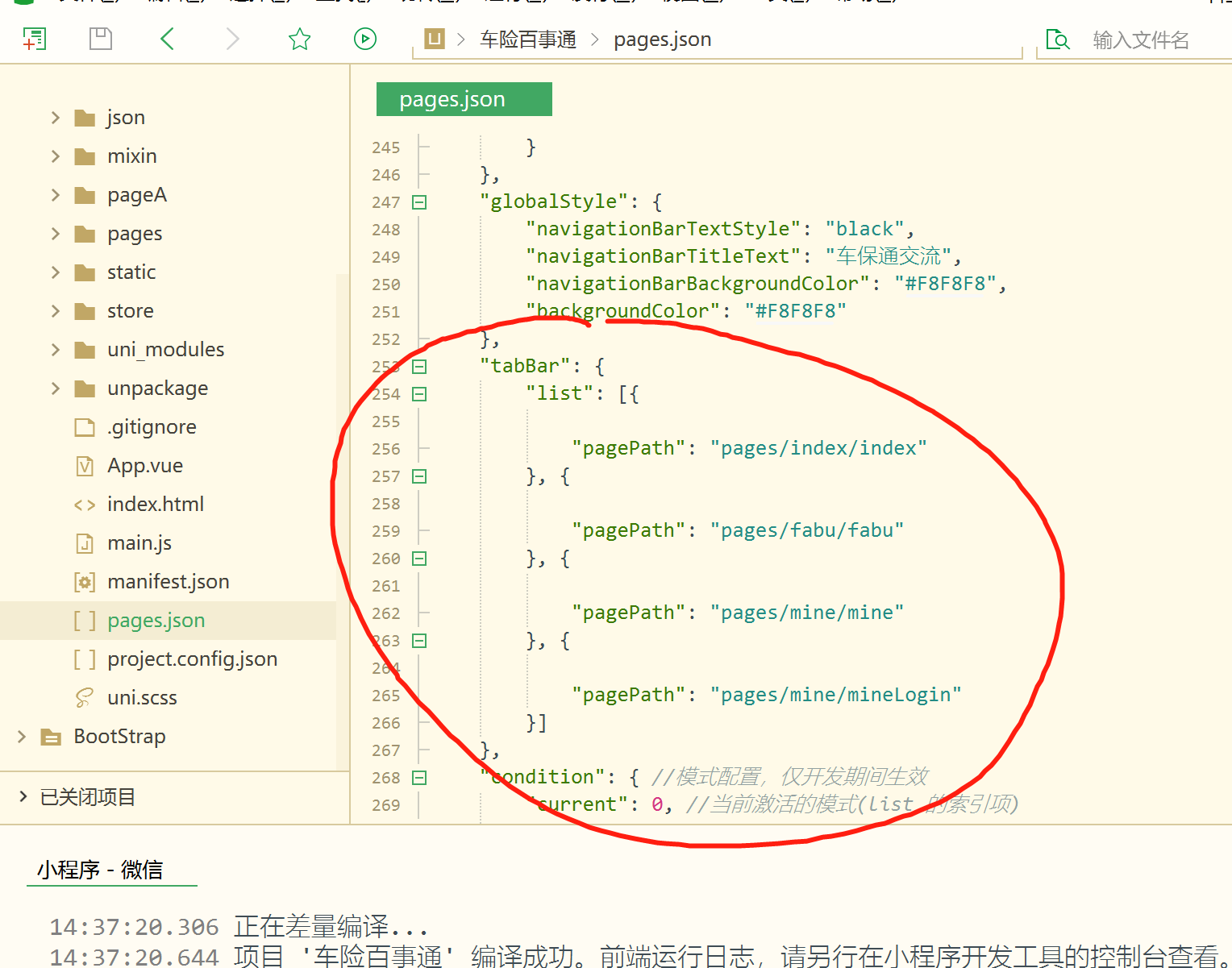
经过测试发现:再pages.json中tabBar栏中配置的页面不会重新执行,发生上面的情况,和uni.navigateBack进行返回的路由也不会重新执行。

 1
1




0条评论