 话不多说,首先上图,我看了好多好多,这个文案还多一些,所以采用了这个网页的设计。
话不多说,首先上图,我看了好多好多,这个文案还多一些,所以采用了这个网页的设计。
最近做了好多英文的网页,什么APME的什么wordpress的什么发票的外国的网页设计很多,所以找了几个同类型的差不多风格的可以多数采用的网页设计,当作模板底座来采用。

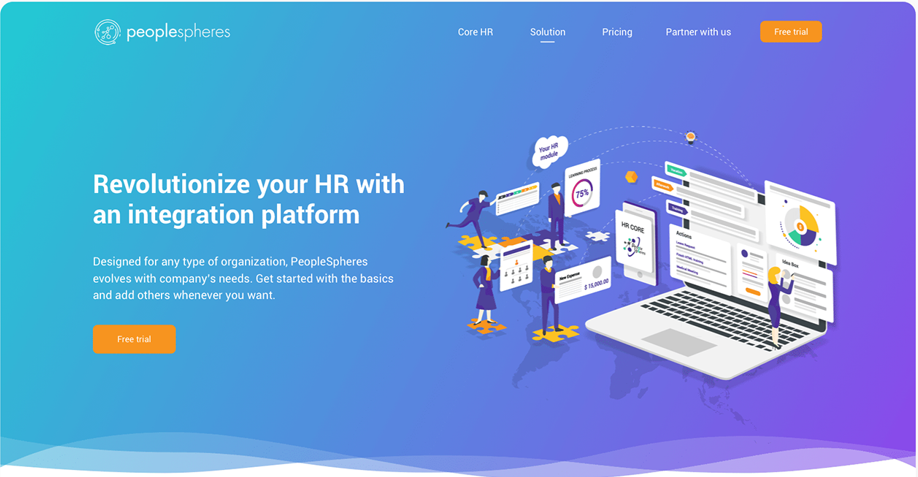
首先导航上开始说,之前发的一篇文章里面讲过,现在很多都喜欢导航跟banner融为一体的设计,然后banner里面是左文案右图片的排版,结尾再采用一个流线型的设计,很多客户对这种设计都是没有抵抗力的,所以做一些简洁类的网页,或者科技类的大数据类的网页都可以采用此种设计手法。再配合上渐变风,如果做插画不太行的话就可以采用产品的图片或者其他的配合背景的元素来进行搭配。

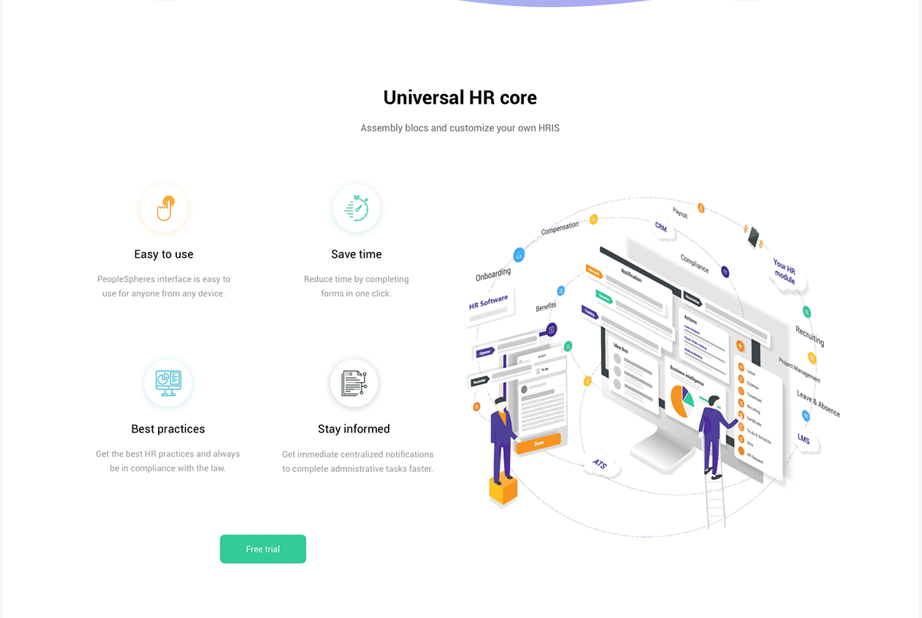
然后再看内容区,这里就显示出下班以后自学插画的重要性了,不会插画也可以进行拼凑一下,对于简洁类的网页设计来说,插画类情景元素、背景真的是太适合版面上的搭配了。
左边再做一些好看的图标,简洁的网页上面都喜欢用椭圆或者带圆角的元素,不采用那种门户类的横平竖直,菱角分明的展现形式,因为这样做更生动更圆滑,让人看起来心情舒展。
这就又是讲到网页给人产生的情绪了,可以去研究一下用户的使用情况和板块展现形式对用户产生的情绪。

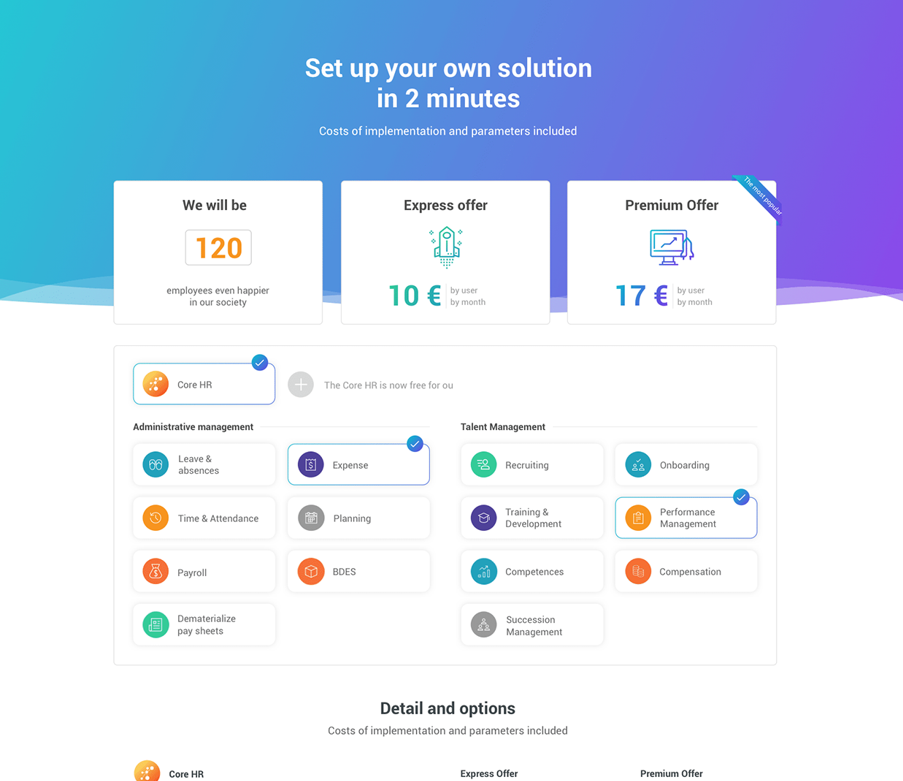
往下面内容区又是大的小板块很多的文案信息,因为排版和阴影还有整齐的使用,并没有让人产生乱七八糟奇奇怪怪的感觉,反而是乱中有序,粗中有细。

然后又是底部跟顶部banner区域的一个首位呼应,上面是往下的流线,结尾是一个往上的流线,让人知道之中都是内容区,在其下方的地方把底部信息放上去,不用做多修饰。

然后其他页面的内容区域也是,让人感觉没有那么脱离首页感觉,直接采用的首页风格,然后对排版跟布局进行一个更换,使他跟首页产生一个对比。
总结:英文类的网站不需要多少图片背景的采用,更多的是元素板块排版布局上的使用,多用渐变色,深浅深的理念也可以采用其中,比如中间加一块上下流线方向的渐变色,这类的渐变色自己如果不好掌控的话可以去网上搜别人的渐变案例,可以采用以下,还有就是圆角跟阴影的使用,不过要注意圆角不要过圆或者过小,过圆让人感觉不舒服太圆了,过小看不到还不如不加,阴影上也不要给太多,一点能看清即可,不然黑糊糊一片,还影响上下的间距。
 0
0




0条评论