3、布局规范
一个完整的app界面由状态栏、导航栏顶部标签栏、内容区和底部菜单栏组成。但在实际设计过程中可能会包含着部分或全部。
如右图所示,界面中包含状态栏、顶部标签栏、内容区三部分,我们会依次标注对应的尺寸,如果界面标注过多,可以将字体、颜色等通过另一个界面标注。

4、图标规范
app界面图标主要有app图标、操作栏图标、情境图标和通知图标这四大类,在图标绘制时请注意每个图标都应该使用一种简单的隐喻,是大部分用户一眼就能识别,同时还要确保多样化的形状看起来视觉统一,以形成良好的视觉规范。


5、图片规范
在app界面设计中我们会接触很多图片,包括用户头像、商品图片、用户上传的图片和无数据图片等,我们确保页面的视觉统一,我们需要在规范里标注其对应的尺寸。
注:无数据图片包含:商品底图、默认头像、无数据图(用户数据为空、网络不稳定等)等图片,在一个完整的项目设计中,这些也都是应该考虑的。


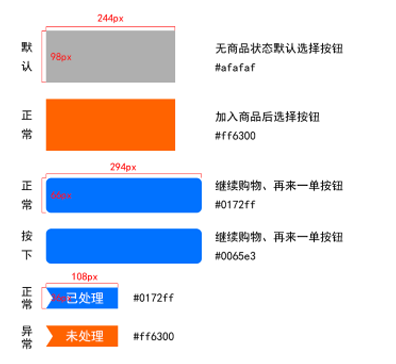
5、按钮规范
按钮控件的作用是引发即时操作,一个按钮的视觉规范包含强、中、弱三个层次,状态分为正常、按下和不可用三种。
按钮常见的样式有背景+文字、背景+图标、图标+文字和纯文字四种。




 0
0
原创©本文章为苏旭辉原创,未经许可,禁止转载




0条评论