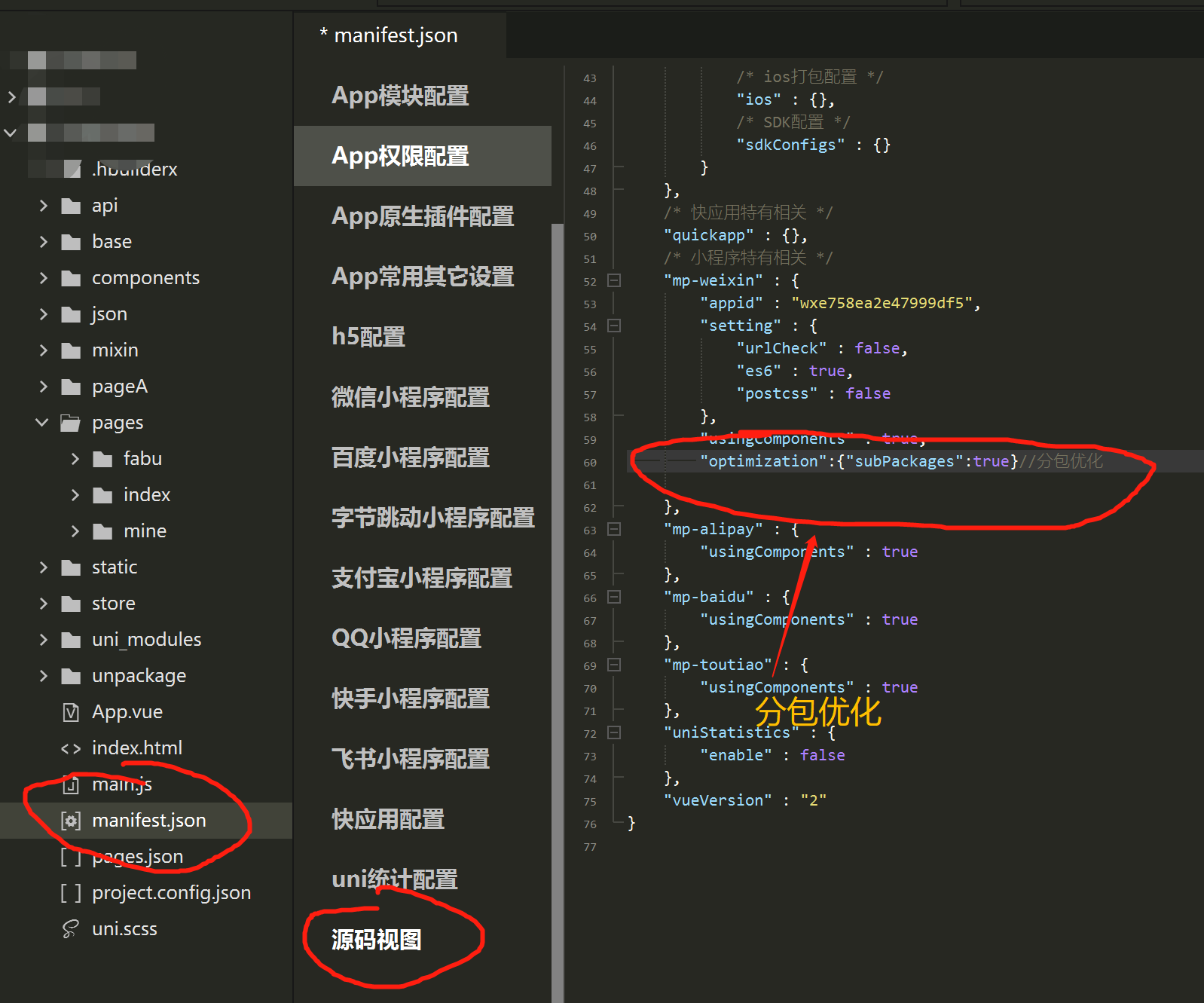
众人皆知微信小程序单个包只有最大只有2mb,如果数据多的话一不小心就超了,所以这时用到了分包,首先:先配置一波

"optimization":{"subPackages":true}//分包优化
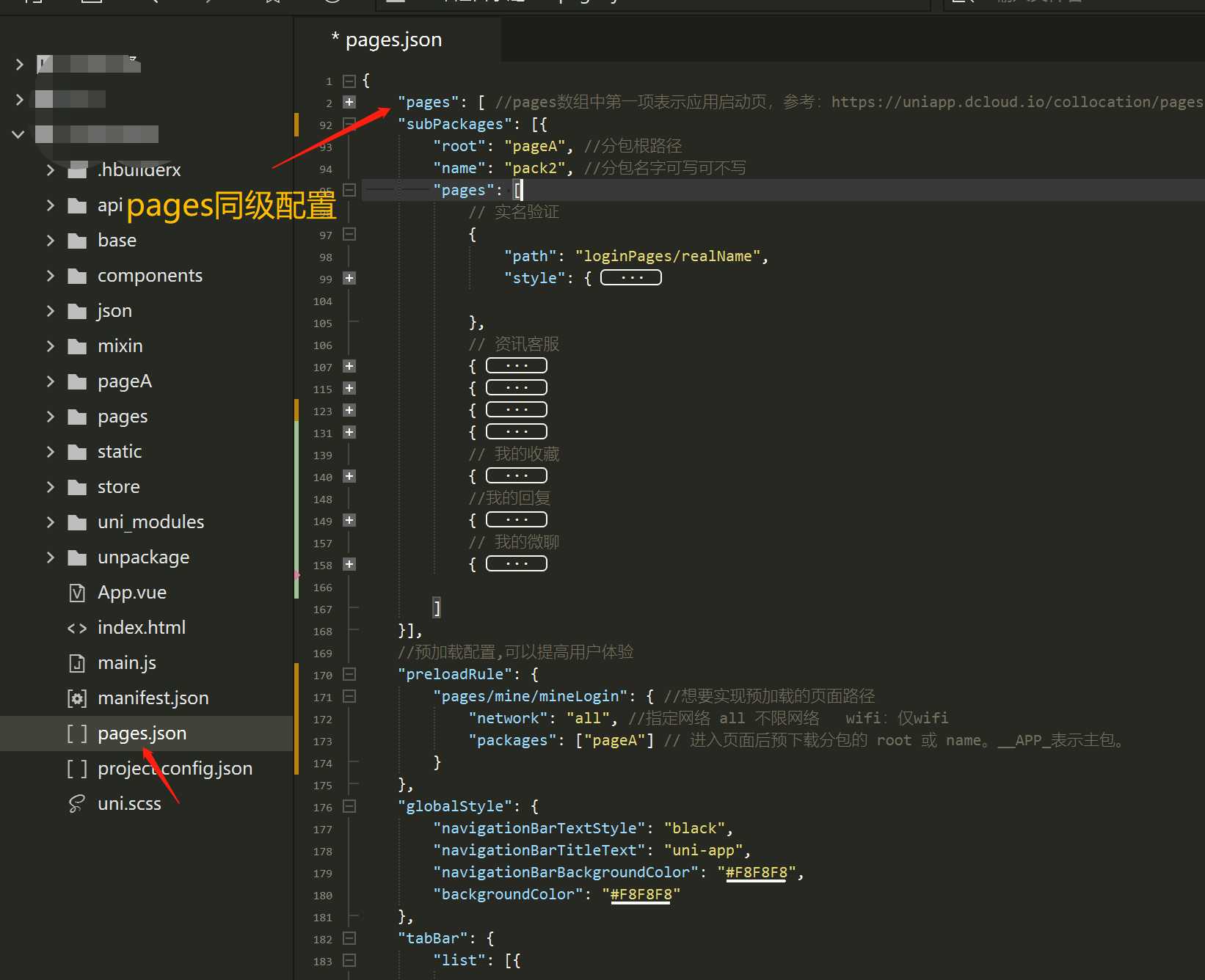
然后在和pages同级的目录创建文件夹并把需要分出来的页面放进去

最后在像pages一样配置页面路径

主要代码如下参考
"subPackages": [{
"root": "pageA", //分包根路径
"name": "pack2", //分包名字可写可不写
"pages": [
{
"path": "loginPages/realName",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
},
]
}],预加载配置,提高用户体验
//预加载配置,可以提高用户体验
"preloadRule": {
"pages/mine/mineLogin": { //想要实现预加载的页面路径
"network": "all", //指定网络 all 不限网络 wifi:仅wifi
"packages": ["pageA"] // 进入页面后预下载分包的 root 或 name。__app_表示主包。
}
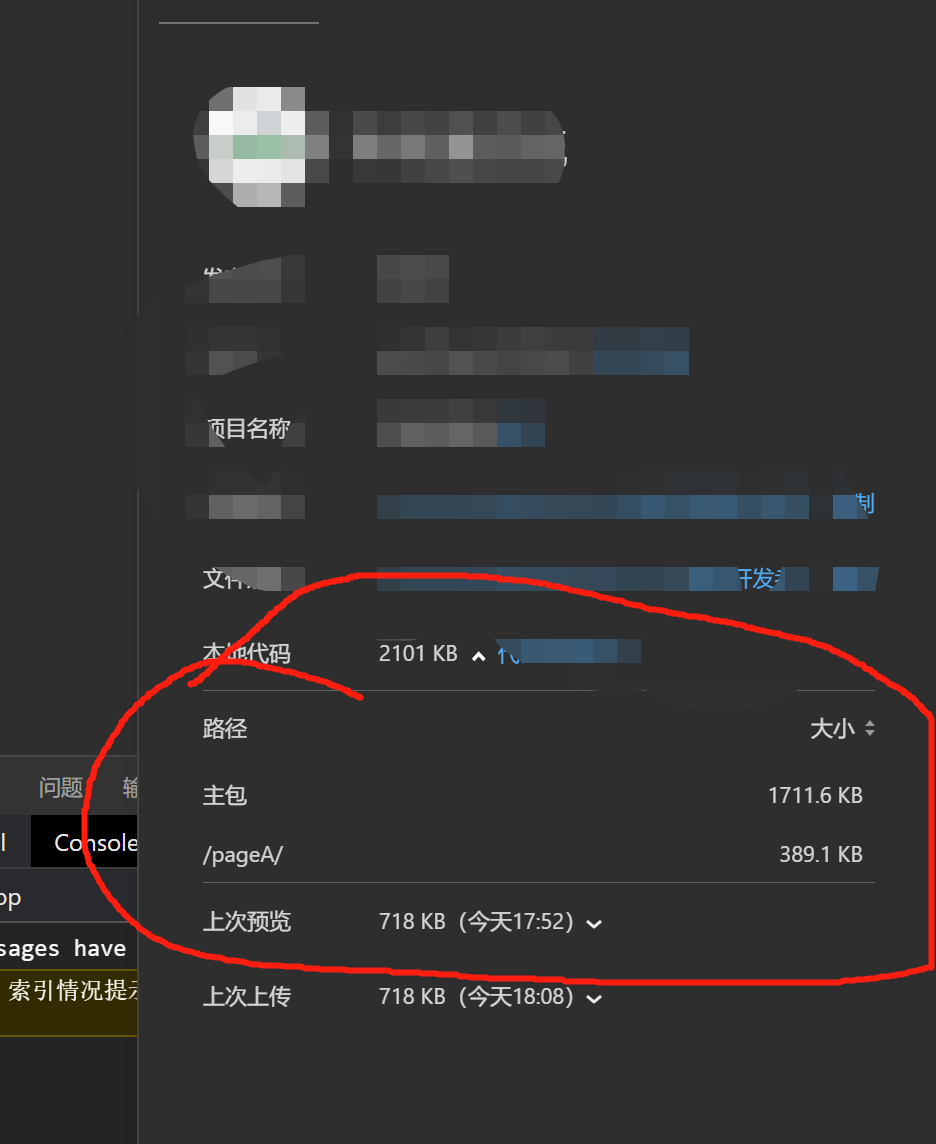
},这样一个简单的分包就弄好了,看一下效果

 1
1
原创©本文章为王孟旺原创,未经许可,禁止转载




0条评论