1.vue在整合页面时出现样式冲突,因为取了同一个类名,非常麻烦 所以一定一定要取类名要慎重,并且有必要在  style部分加入scoped 这样会将css绑定到你的页面不会对其他组件起效果。
style部分加入scoped 这样会将css绑定到你的页面不会对其他组件起效果。
2.vue打包 在终端输入 npm run build 命令,会出现
npm run build 命令,会出现 dist里面有
dist里面有
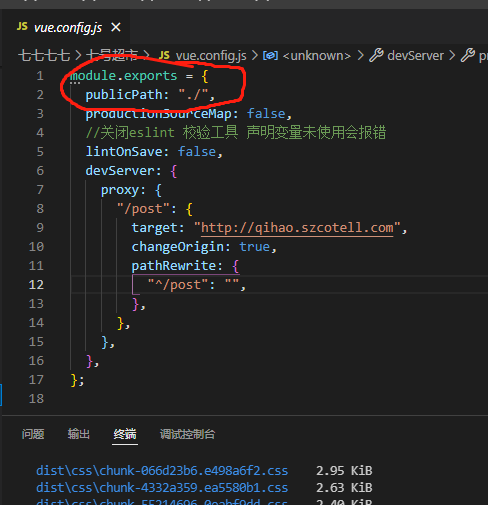
index.html,当在本地打开空白页就需要在vue.config.js加入这句话就可以在本地浏览了,接口的数据不会显示,只是本地
 0
0
原创©本文章为王孟旺原创,未经许可,禁止转载




0条评论