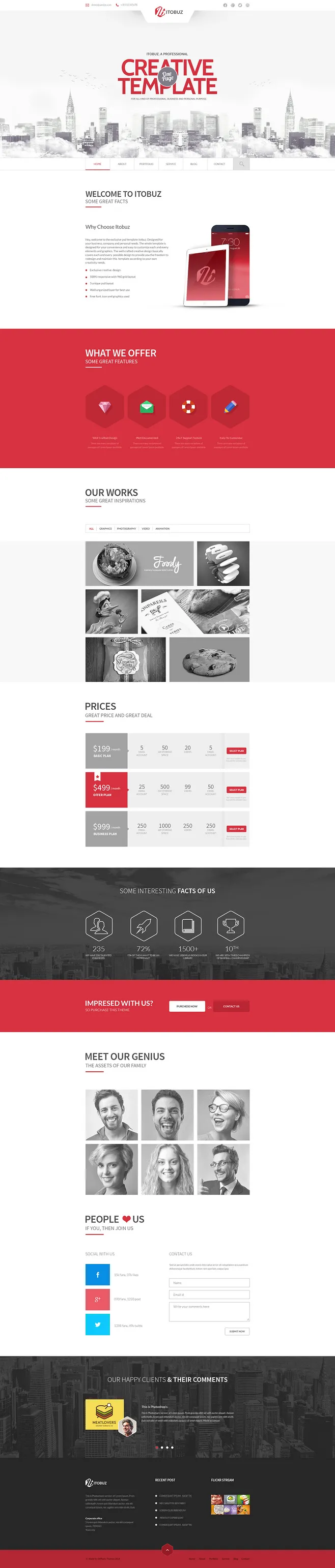
话不多说,老规矩先上图

首先看到这是一个红黑加上灰和白色系的一个宣传网页,也可以称作为首页。
再看导航

目前导航区域这种设计风格是很能深入客户的内心,这种导航条与banner区共存的这种设计手法看起来很是不错,经过好多客户认证,好多客户都比较喜欢这种的设计手法,以后开始做的时候可以多采用此类设计手法。

往下走内容区的第一个产品介绍,我之前做的发票网站还有好多外国网站的开篇设计手法都是这种左文字配右侧大产品图的设计手法。

再往下,一块色系的红色块来进行一个上面白色的对比,进行一个过渡,让用户看起来不那么审美疲劳,一页看下去不是通篇的白,还是深浅神的设计原则

再往下这里的图片文字排版方式可以借鉴一下,这种排序方式我也有用过,但是采用的是不失真的颜色加上红色渐变到无的设计,他这种设计手法可以学习一下,如果按照我那样进行设计往下就有一些通篇的红色,看起来极其抢眼,有点看不过来。

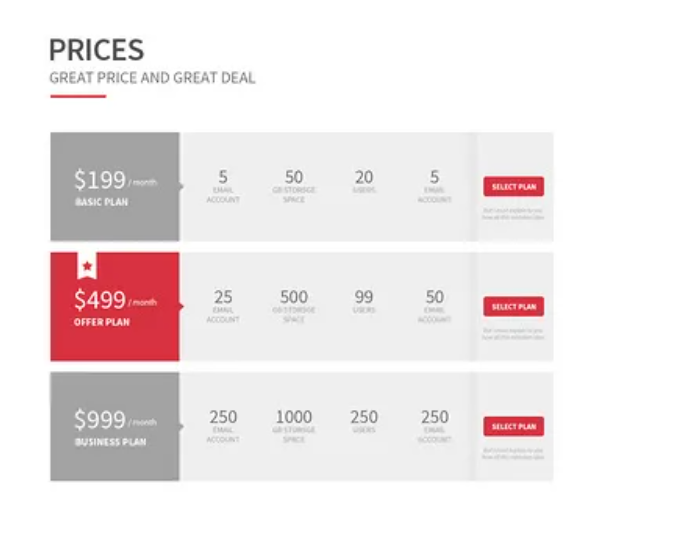
这里的优惠专区设计采用的展现形式也很不错,但是这里跟上面的板块就有点间距过大,可以稍微紧凑一些,留白不去搞那么多。

这里就很值得学习,上面深浅神的时候是通体的红色,这里搞了两个色块,一块灰色进行开头,又以红色结尾,让页面看起来不那么重复,不那么碍眼。

这里下面的填写信息就看起来比较没有规则一样,可以加一些线条来进行装饰,不然看起来太过于单调了。

这个底部可以学习一下,虽然他是用红色为主色的,但是最后底部肯定不可以用红色进行贯穿,不然看起来让人很是难受,很是扎眼,黑色跟红色又是比较配的颜色,但是不能够覆盖的配,覆盖的话,黑红是很不协调的,只有进行过渡的时候采用黑红是比较可以的。
 0
0




0条评论