vue中ref的用法
<template>
<div>
我是{{name}}
div>
template>
<script>
export default {
name:'Cpn1',
data() {
return {
name:'组件1'
}
},
}
script>
组件2:
<template>
<div>我是{{name}}div>
template>
<script>
export default {
name:'Cpn2',
data() {
return {
name:'组件2'
}
},
}
script>
app.vue
<template>
<div id="app">
<cpn-1 ref="c1">cpn-1>
<cpn-2 ref="c2">cpn-2>
<button @click="showDom">按钮button>
<h2 ref="title">我是标题h2>
<input type="text" ref="input" value="123">
div>
template>
<script>
import Cpn1 from "./components/Cpn1.vue";
import Cpn2 from "./components/Cpn2.vue";
export default {
components: { Cpn1, Cpn2 },
name: "app",
methods: {
showDom() {
console.log(this.$refs.c1);
console.log(this.$refs.c2.$data.name);
console.log(this.$refs.title)
console.log(this.$refs.input.value)
// 获取一个真实的dom对象并修改值
var title=this.$refs.title;
title.innerText="helloWord"
},
},
};
script>
执行上面的程序,点击页面上的《按钮》,效果如下:

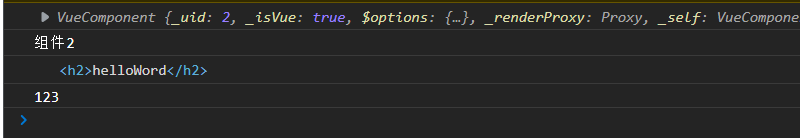
同时看控制台:
 0
0




0条评论