
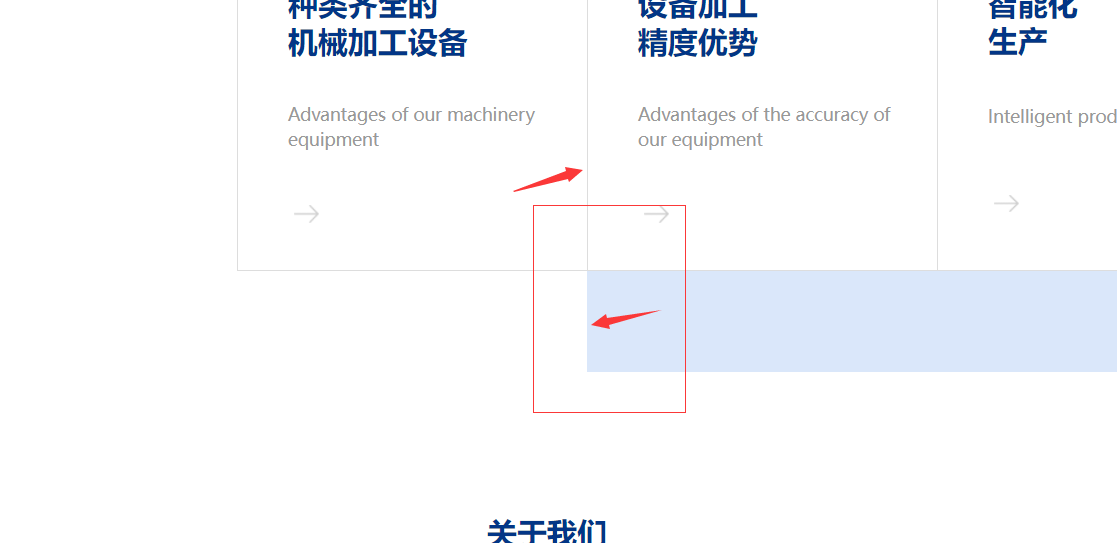
实现上面图里的两条线对齐介绍在代码里
<script type="text/javascript">
$(function(){
// 获取id=BJ的元素
let bj = document.querySelector("#BJ")
// 获取id=tedItem的元素
let tedItem = document.querySelector("#tedItem")
// 获取id=tedItem的元素getBoundingClientRect,,就是此元素距离浏览器上下左右边的距离的数值
var tedItemRight = tedItem.getBoundingClientRect().right;
// 然后给id=BJ的元素添加marginLeft左外边距
bj.style.marginLeft = tedItemRight + "px";
// 下面写的就是获取动态的值,浏览器宽度变化了,bj.style.marginLeft这个值也跟着变化
window.onresize = function(){
var tedItemRight = tedItem.getBoundingClientRect().right;
bj.style.marginLeft = tedItemRight + "px";
// bj.style.width = window.clientWidth - tedItemRight + "px";
}
})
script> 0
0
原创©本文章为周明亮原创,未经许可,禁止转载




0条评论