这是一个英文网站,此网站类型比较新颖,具有流线型的一个设计,蓝红多色系的设计让整个页面看起来动态十足,设计感十足。
首先先看整图

首先先介绍他的背景,整体的背景使用几何线条搭配渐变背景来进行展示的。
而这种渐变并不是以往的线性渐变而是用色块来进行拼接,拼接的区域并不需要去进行一个过渡的掩饰,这种的风格通常应用在扁平化的网页上。
可以在这种基础上进行内阴影让其更加立体化,扁平化,有一个层次感。

先看他的导航与banner,导航跟banner是融入贯通的设计,而且banner背景的设计风格沿用到了下方,让整体页面看起来美观,清晰,连接。
对于文字元素什么的选用并不需要多深的理解。
更多的是背景的选用,对色彩的理解,如何从banner上的颜色过渡下去不会维和。

看到这里他就感觉他的banner背景并不像是banner的背景而是整个网页的背景,banner只是搭配了banner上的文案元素放在了背景上。
这种类型的设计多数要求有两样:
1.有阴影
2.有圆角
具备了这两个元素,搭配上其相似的背景即可展示出一个近似的网页设计。
在文字的选用上也尽量不要去选取那些横平竖直的,要选取一些卡通化的扁平化的文字,虽然客户不一定购买字体版权,但是会对你的设计水平有一个提升。

再接下来基本上可以看到除了一些特定的元素,基本上都有阴影有圆角,当然要统一这些圆角和阴影的属性数值。要有一个统一性。

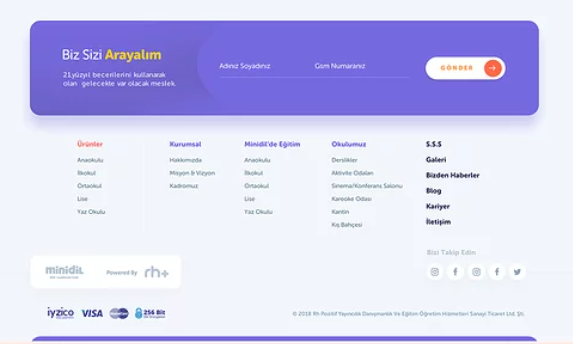
这种类型的排版布局再适合这种页面不过了,杂乱无章的排版顺序又乱中有序,信息区,功能区清晰知道在哪里。

看到底部就可以发现这种页面中字体的选用也是非常关键,字体的样式大大决定了页面的观赏性。
 0
0




1条评论