
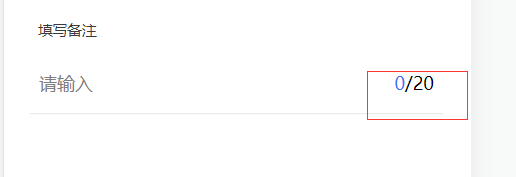
实现上面的效果限制输入的长度同时获取输入的长度
<view class="sds">
<textarea maxlength="20" @input="getlenth2" placeholder="请输入" v-model="inp2"/>
<view class="describe_text"><text>{{length2}}text>/<label>20label>view>
view>export default {
data() {
return {
//在这里设一个默认的值
length2:0,
}
},
methods: {
getlenth2(e){
// console.log(e)
this.length2 = e.detail.cursor;
}
},
}
 0
0




0条评论