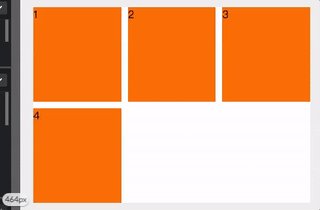
当我给一组li的模块添加grid样式时,
//CSS样式
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 105px;它可能在特定的宽高下保持相同的模块大小比如我把屏幕适配成1920px的大小时

他的布局是正常的,当时我把屏幕距离改变的时候,他并不会把这个样式保存,会变成一个大一个小的页面效果

他就会改变页面效果,并没有做到真正的自适应
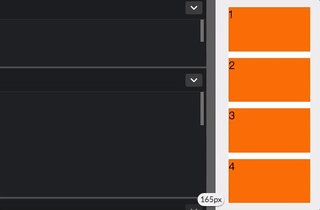
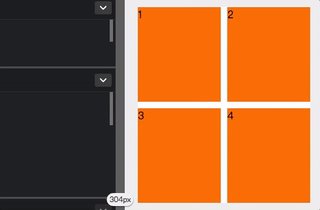
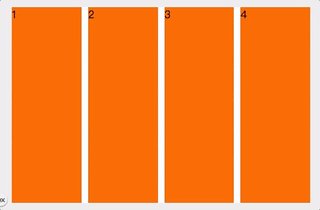
当把grid-template-columns: 1fr 1fr 1fr;改成grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));他就会随着页面的大小也变化
例如
 0
0
原创©本文章为王永康原创,未经许可,禁止转载




0条评论