这个网页还是比较考验前端的技术功底,其实也没有多少,这个页面的整体特效我第一眼就感觉是使用的Animate插件,animate是主要用来做网站动画板块动画的,像什么往下滑动时当前板块向上滑动然后进行渐隐渐显这种,可以去Animate中文官网看下http://www.animate.net.cn/
然后上原网站链接:https://www.tiger.jp/feature/space/
我最近观察的都是一些日本的网站,发现炫酷程度和欧美平起平坐的网站很多,个性的小站点也层出不穷,但是他们的网页要平面的多,不仅仅是层次感上的平,板块划分、板块的外观,整体布局,都有很浓的平面设计的影子,以至于很多网页设计是稍微改一改就能当平面设计作品了。
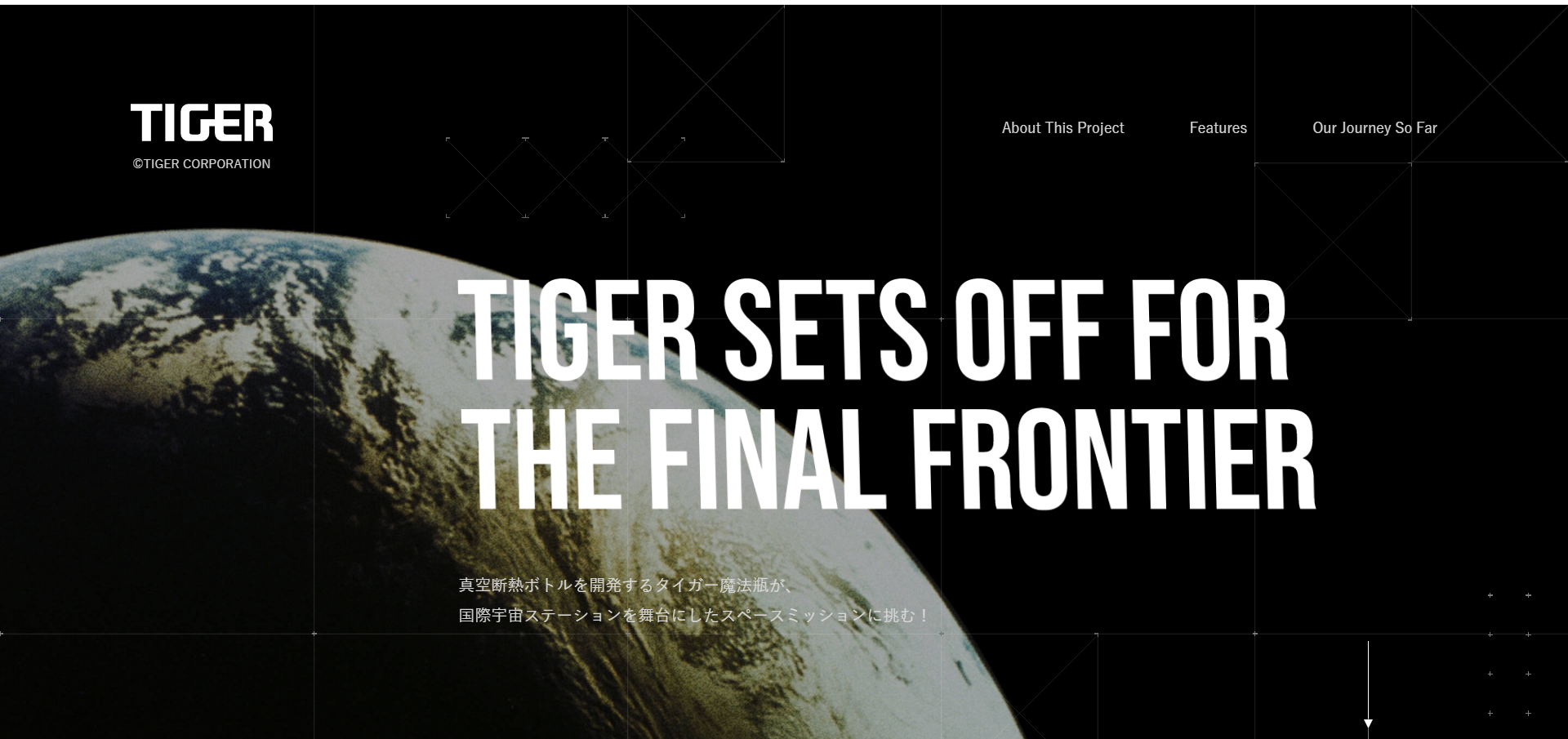
首先从第一屏开始说,导航就一起算在里面吧,导航这一块说了很多次,基本上就定死的审美布局,左LOGO右标题跟小功能。

第一屏开始就是挺平面化的设计,但是至少层次感是有的,而且这里也有一个设计手法就是他为了不让背景跟文字产生太大的对比,在背景上添加了一层跟随滚动的方框,这个设计让人进来不至于看的很黑很黑。一进来就感觉特效给的很足,还是那句话,设计只是铺垫网页高端化的一个基础,特效动效才是整体提升网页档次的关键,简洁的画面加上亮眼的特效便是他的组成。
接下来你们就知道为啥我会说好多网站会看着像是平面的东西

这里看起来就像是平面的东西,看起来就是一个背景板一样的东西,但是排版不错,我觉得他在设计的时候也是考虑过适应网页的,所以这里对板块的占比还是比较多的。

看到这里的时候我发现他的整体字体使用是比较让人舒心的,字体是比较瘦高的类型,适合高端网页的一种字体,一般这类网页都不会去用弯弯曲曲的那种,还是使用横平竖直较多的字体。
接下来这个比较重点

通常我们在做的时候碰上这种多类型描述需要不同的方位展现,要不是感觉不搭配要不是感觉很丑,他这里层次感很深,应该是滑动的适合带来的感觉,而在他的四周还有很多图片,却也没让人感觉到很乱很乱。咱们在做的时候也可以采用这种形式,一个板块让他层次感深一些,背景搭配元素来,然后像这个样子搭配。
然后下面几个地方跟上面像平面的地方一样。

最后底部
底部这个样子还是不多见的,左边是个About。右边是链接
虽然很高端,但是我总觉得色彩上有一些单调,但是也没有办法,这就是简洁网页的通病,要不黑白配,要不白配其他颜色。黑色的搭配对其他颜色上来说都不太适用,而白色比较万金油,都比较适用,什么黄色什么蓝色什么的都可以搭配。
 0
0




0条评论