首先先上原网站:https://www.wcvri.cn/
这是一个VR行业的产业大会,主要讨论行业知识发展前景等的信息,因为VR也属于高科技产品所以他们的网站也是比较科技化风格的一个类型。
老规矩从导航开说

这里看的不是很清晰,可以在原网站上看下,他有一个投影,我一开始以为他调的半透明或者其他东西,最后看了他的代码才知道是只有一个投影,而在XD里面你想要加投影的话,前景色还不能不添加,要是你添加了颜色调透明度,投影也会跟着调。
其他的元素基本就是遵循网页设计规范 从左到右分次是LOGO-小标题-辅助功能就是一个简单排版。
继续往下,跟随页面的页数跟小支持


这两个地方,其实这两个地方无可厚非做来做去就是竖氏排版,然后添加一些辅助元素来衬托。
BANNER图

他这种BANNER图目前还不知道咋做的,不过我看着那条彩条倒是像拿C4D做的,所以做UI学C4D搞建模场景迫在眉睫啊!包括做移动端UI的时候,就好比我现在做的酒吧小程序,一些参考的类型如果我会C4D便可以作出好的背景场景更顺应客户的心。
他这里搞了一个大会开幕的倒计时,给前端的同学弄的心头一紧(bushi),不过这一块的设计我觉得还可以调整一下,只有一个蓝色的底色色块有一些不搭这整个页面。
再来看第二页

他的页面整体其实很简单就是交互的一个动效让用户感觉非常舒爽,再搭配上颜色的使用不让人产生那种眩目感其实很不过,我对这种特效给的很够的网页真的情有独钟啊。
再下一屏

他这个板块标题下面的背景采用的边框渐变中间实色的手法,但是这种手法就会让这块四周边搭配起来看起来非常突兀,这是渐变的通病,如果全渐变更加突兀,目前我自己也是有点想不到什么更好的处理方法,那位有想法可以评论在下方。
接下来一屏布局设计跟这个差不多就不再说了

再接下来一屏,又是学C4D迫在眉睫的页面

这一瓶的处理完全到位,一个主会场建模加一个VR眼镜弯度的一个BANNER图,加上一个代表未来的星空背景,然后下方配上两个同样科技感的标题瞬间就将这屏的档次拉上去了。唯一不足可能就是背景跟整体页面颜色不搭吧,但是也有可能就是为了凸显这个页面而这样设计的。
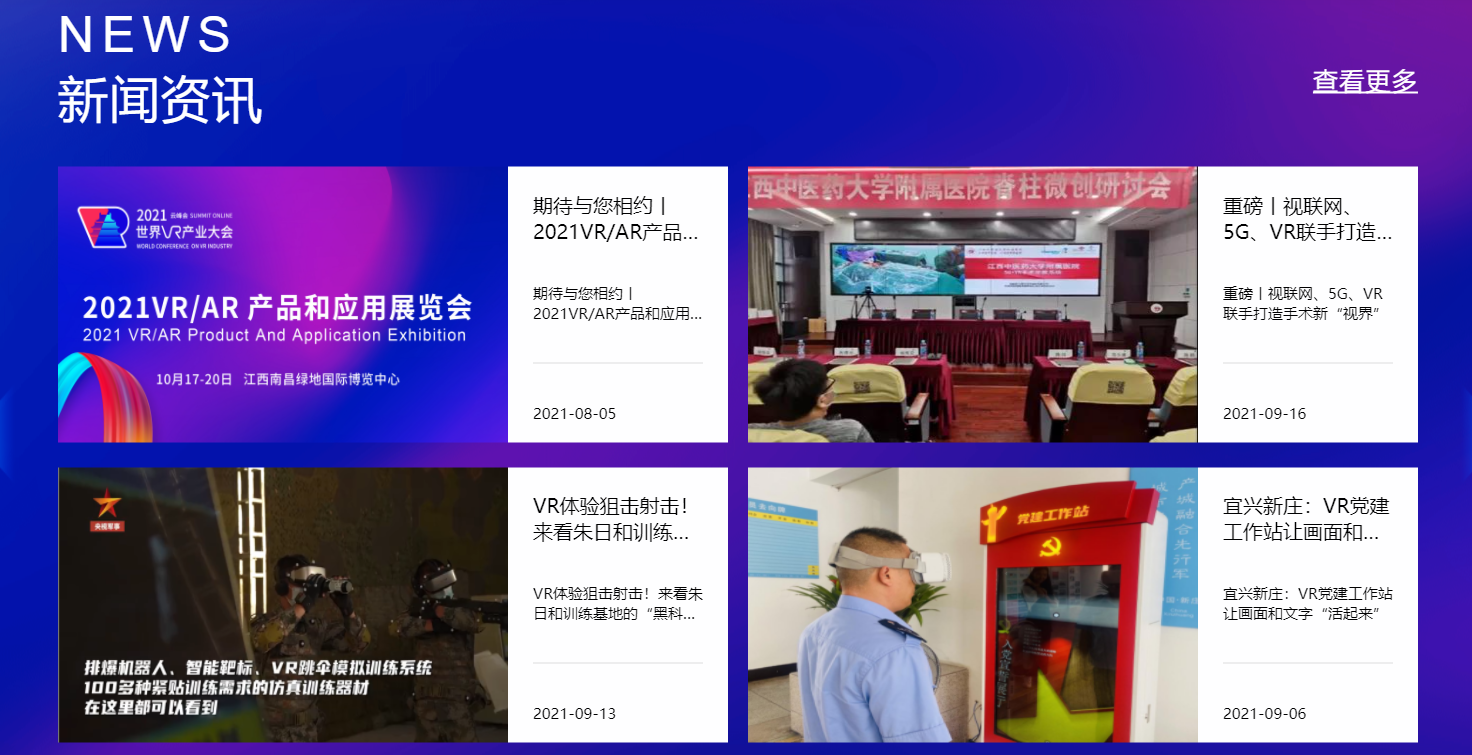
接下来喜闻乐见的新闻资讯一屏

之前说过,新闻资讯是最好做的,就是图片文字排版。
接下来的往届回顾不错

这个页面采用的渐变半透明的背景上加入文字,很不错,可以将文字在浅色或者深色背景上的不易显性分割出去。
最后是底部

他的底部就比较简洁,只有一个排版,其他倒没什么东东
总结一下:这种网页还是需要前端同学配合,一起研究如何加特效的效果和一些动效效果,这类网页如果没有特效展示,感觉还不如全屏网页,其实你可以发现他的所有页面的一版宽度是非常宽的,而且他调的自适应,不管你怎么拖,按F12也好都是把内容全部展示在网页上的(虽然他都全部混到一起了),最后:学C4D迫在眉睫呀。
 0
0




0条评论