逛网站找素材的时候,发现一个非常不错的日本(bei)网站,感觉这个蓝色系的医疗类型的网站从排版,功能,布局还有颜色上搭配非常不错,而且适用性非常高,可以应用在其他别的行业上,不仅仅是医疗行业上。
可以先看看他的原网站:https://sk-kumamoto.jp/
为什么说他搭配不错,适用性很高,原网站一看大家就明白了,接下来我给大家梳理一下他其中比较好的应用,和一些个人认为的不太好的板块应用
一、导航区域

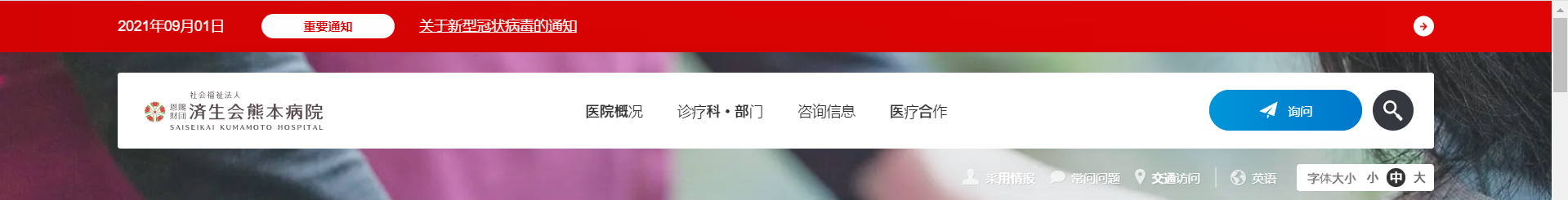
1.首先从导航说起,他这个导航采用了两部分,一部分显示网站的重要通知,这个设计手法很不错可以让用户第一时间清晰了解到网站的通知而不会去忽略掉他,因为本来网站用的是蓝白色系的风格,而这个通知采用了大红色,还放在了顶部导航的上方,所以用户进来网站的第一时间都被这个部分给吸引到了。
2.然后就是他的导航条,导航的四个下拉菜单放在正中间感觉很空,而且间距很小,右侧询问跟搜索放在一起感觉又有一些拥挤,感觉下拉菜单 偏左 然后调一下间距可能会更好,导航条调配功能,就是调字体大小,语言跟其他一些问题,这个放在这里完全不合适,而且用的还是白色的字体,碰上浅色的背景完全看不到这块的文字,完全可以将他固定在浏览器右侧下方,让其跟随滚动,因为他这块信息可能要客户一直看到,能点到,固定在右侧跟随滚动,万一觉得文字大了或者小了看不清了随时可以调,不用再滑上去再点,增加用户操作量。
二、BANNER图区域

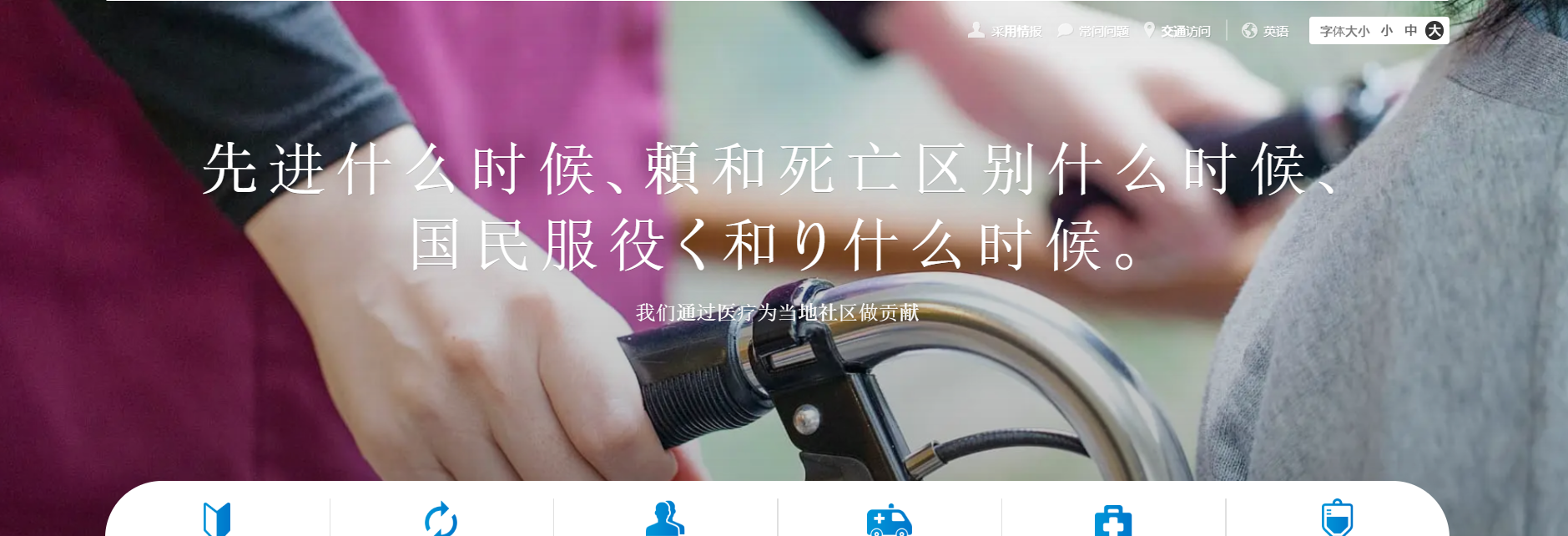
1.这个位置的设计采用了轮播,然后轮播到的时候图片从大到小加了个scale的属性,瞬间就把网站上部分档次拉高了,但是有一个弊端就是,找图片的时候不能找太浅的图片,不然文字部分会显示有问题。
三、内容区域

1.这里的图表展示企业风范适合当下设计风格,但是我感觉用圆角矩形的展现形式怪怪的,而且他的圆角跟直角也不太统一,有的地方是圆角的板块,有的板块是直角。
2.这个部分的广告区域展现的非常不错,用轮播图形式展现,然后配个链接区域。
3.板块也是按照深浅深的板块布局来进行

1.这个地方的tab选项展示的很不错,但是这个地方出现了五种颜色,有红有蓝有黑有浅蓝还有白色,感觉看起来很乱,如果能将红黑两种颜色换成页面上的蓝色个人觉得会更搭配

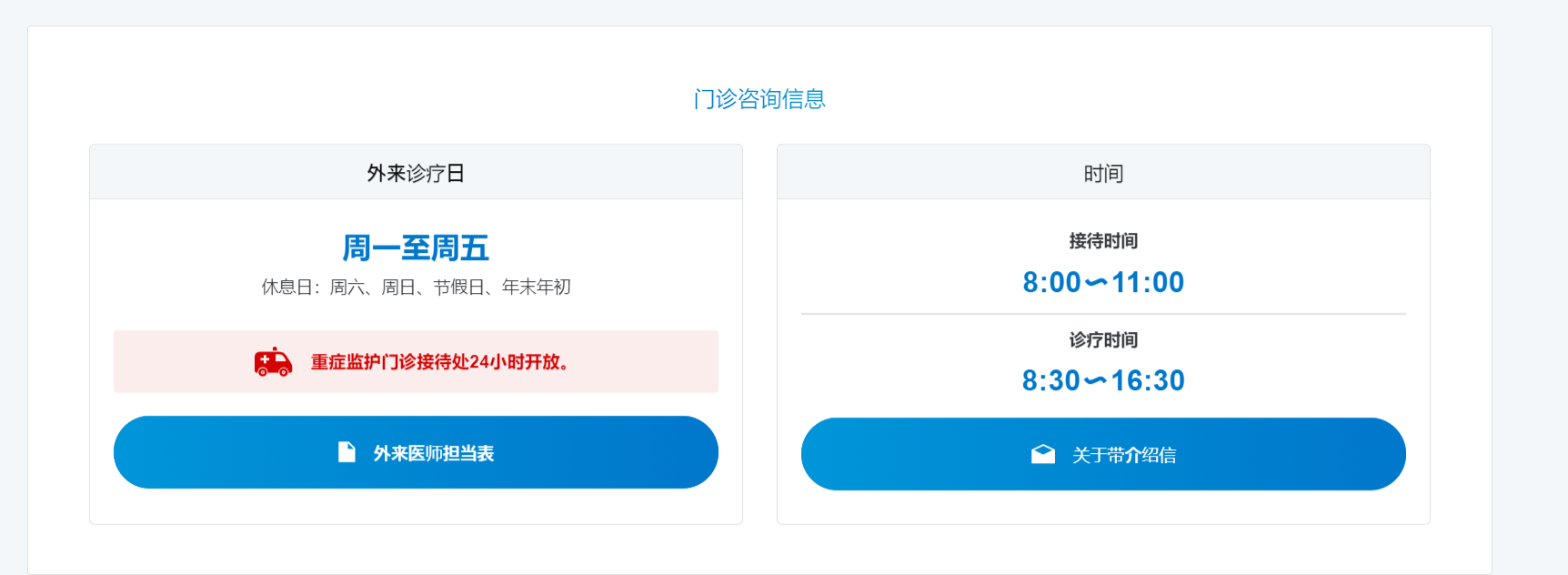
1.门诊信息,非常清晰表达,而且这个地方板块占用面积说大不大说小不小,正好能让用户浏览的时候清晰看到此区域内容,能直观的了解门诊信息

1.这块的后背景感觉占用网页面积太多了,可以稍微高度小一些。
2.下方查找部门的内容用三个图片来展示部门的信息,能让用户更加清晰寻找想找的内容

1.这个板块情景展示非常不错,这种的设计手法,不怕以后增加,或者减少,不管去加几个都能够完全的适应网页风格,只需要增加板块高度即可(个人强迫症感觉不放满好难受)

1.页面看到这个部分,我少截图了一部分,还有上面的图片跟文字感觉这一个板块太空了,没有任何装饰而且一片白,像是黑白搭配一样,

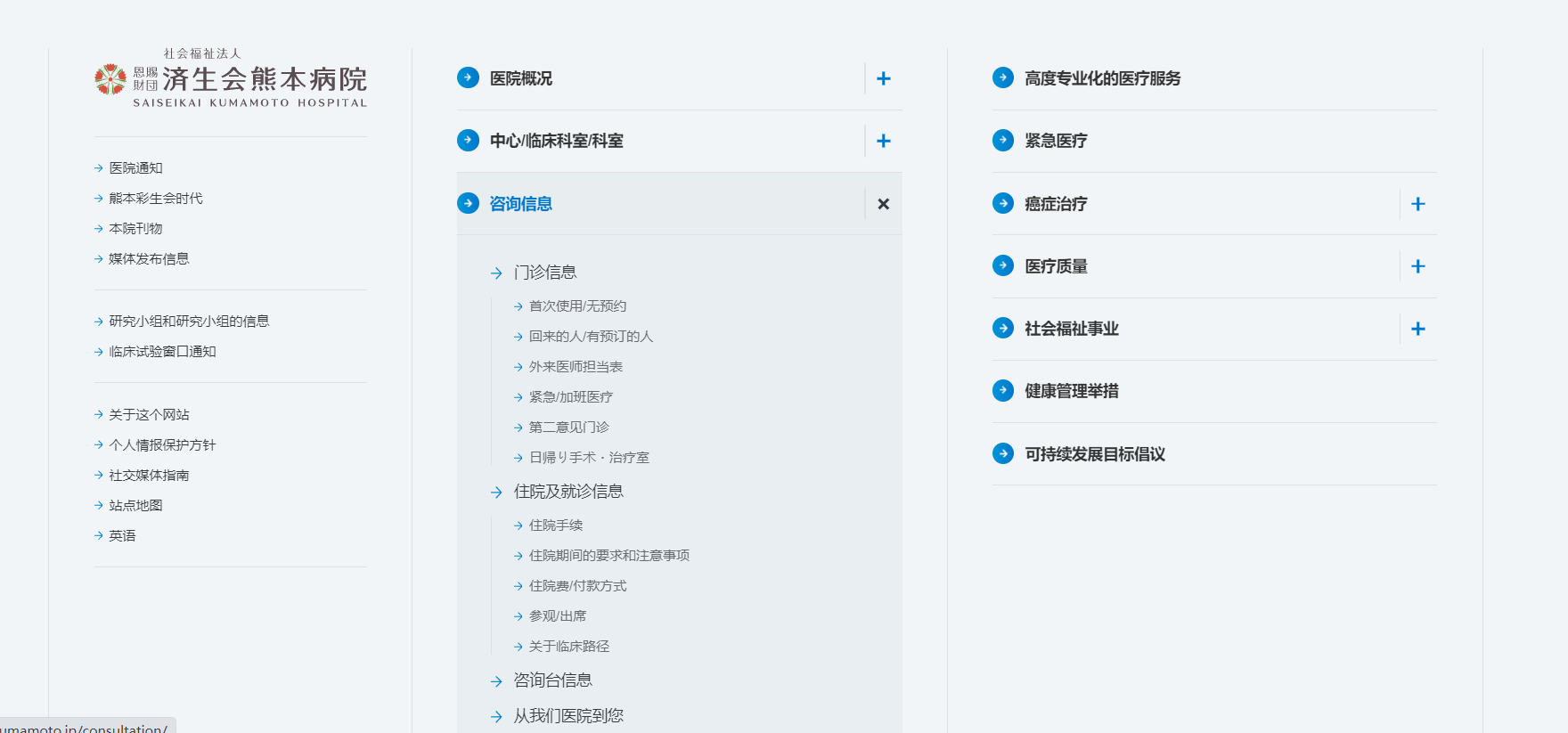
这个底部的选项非常不错,内容信息足,展现信息明确
综合看下来,感觉色彩蓝色白色搭配不错,但是有些地方一个板块出现了五种颜色,页面的信息展示非常到位,什么是重要的内容什么是辅助内容分的很清晰。
 1
1




0条评论