一个主页最重要的部分在于它能否有效地吸引访客的注意力。所以关键在于,你的主页能否在几秒钟内解答访客心中的三大疑问:
如果你的主页能够准确清晰地回答这三个问题,那么访问者就能在了解你的公司的基础上有把握地购买你的产品及服务。
许多企业有其独特的标语或简短的口号,用以凸显其价值主张(UVP)。他们通过简练的语言传达出公司理念,与访客建立起一种联系。所以这些标语经常出现在主页上,并大量地用于公司的品牌营销策略。
访问者会通过PC、平板电脑或智能手机等设备登入你的网站。随着全球移动普及率的不断提高,最新的数据显示将近60%的网站流量是移动设备提供的。
为了确保你的网站有更好的用户体验,在页面设计时考虑其自适应性很关键。自适应设计意味着无论通过什么设备接入你的网站,用户的体验是相同的或非常相似的。首先,导航要设计的方便,使得用户可以快速浏览不同的页面;其次,功能需要类似,这样用户无需切换设备即可访问网站的全部功能;最后,设计要简单,这样才能确保你的设计在不同尺寸的屏幕上都可以清晰地传达。
一个风格一致且响应及时的网站将有助于保持品牌的知名度,为访问者跨平台与公司保持联系提供方便。
人们更倾向于记住那些能调动他们情绪的事情。将这个窍门应用到你的主页设计上可以为访问者创造一种非凡的体验。
一个动态主页可以让访客保持心情愉悦,在使用的过程也更容易留下深刻的印象。而充分利用变化的插图、动画、视频或迷你游戏可以增强开发者和用户之间的互动性。在页眉和页脚加迷你动画这样的小细节,也是提高用户体验的不错选择。
动态布局可以让访客了解你的整体想法。虚拟现实或360°场景漫游页面可以更立体地向用户展示公司业务及其产品,达到巩固其与品牌之间联系的效果。
定期更新主页内容、及时反映客户所需或分享公司的最新动态,这些都是使网站保持活力并与访客加强联系的方式。IBM.com提供了很多动态主页布局的案例。
换言之,在设计和布局主页时采用动态方式可以加深你与用户之间的合作,为他们提供有趣而又独特的体验,这样他们就会时不时地上你的网站逛逛啦!
整个网站的使用过程应该是很流畅的。如果访客在访问网站过程中产生了挫败感,那么这种负面情绪将会极大地影响你们之间的关系。
一个巧妙且直观的主页设计首先应该使用简单的导航,通过颜色和对比度等视觉分隔手段来打造易于识别的菜单。其次,不同页面标签之间应具有合理的逻辑关系,这样用户才能快速找到导航选项卡或按钮的位置。确保访问者知道自己在网站所处的位置也是非常重要的,因此选定之后产生一些视觉变化(如:突出显示,对比度或颜色更改)可以带来不一样的效果。一个优秀的主页设计可以使访问者在不同页面和分屏之间轻松游艺,时刻保持与用户的紧密联系,以激起他们继续访问的欲望。
你的主页有人访问了!这是一个很好的开始,但你要怎么留住他们呢?许多现代主页通过具体的号召性用语(CTA)吸引访客注意,例如“立即注册”、“加入我们”、“免费试用”、“立即订阅”等等,这里有一些可以增加点击率的CTA示例
网页应该致力于吸引目标用户的注意力,引导其进一步了解公司,找到自己想要的信息,留下联系方式,或以其他方式与公司进行联系。恰到好处的CTA可以引导访问者在你预期的路径上浏览,这样原本只起到宣传手册作用的主页将从变为强有力的销售引擎。
就在不久之前,设计的世界还是相当平静、封闭和对称的。随着平面设计技术的日趋成熟,设计师们变得越来越大胆,开始挑战既有规则并采用创新性更强的设计。
现在,我们已经看到越来越多的不对称的网站布局,因为设计师们已厌倦完美平衡的世界,那有时意味着单调、无聊和教条。采用极简主义手段构建框架,并在定位元素和色板选择上加入更多创意,设计师们通过玩转设计创造振奋人心的新标准。
尽管如此,大多数现代网站通常还是由以下部分组成:
总的来说,主页关系到访问者对你公司的第一印象,所以它必须能有效地介绍你的公司及产品。你还需要考虑到设计的适应性,同时确保该页面是动态的、有吸引力的、易于浏览地,这样用户才会更愿意去注册。根据需要更新你的主页和网站,保持你线上内容的话题性和有效性,这样你的网站一定会有很高的回访率!
介绍完一个优秀的主页所需的理论部分,下面让我们来看看20个顶级的首页设计实例,分析这些理论在实践中是如何进行运作的。
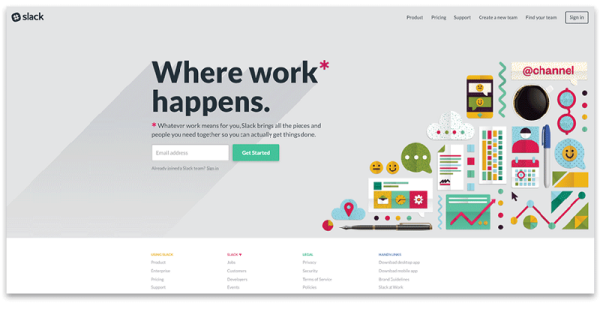
这个设计好在哪?

这个设计好在哪?

这个设计好在哪?
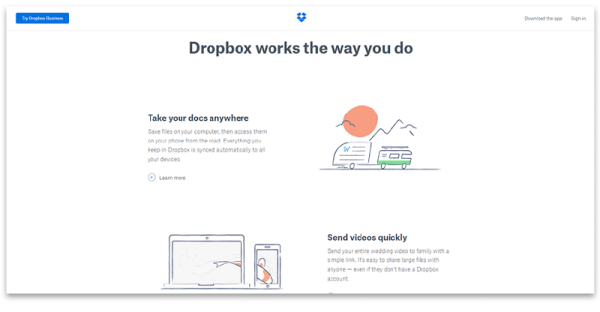
小贴士:Dropbox是一个著名的品牌,该公司目前主要致力于推广他们新的文档创建工具Paper 。Paper的主页被分割成三个色块,分别代表的产品的三个不同部分:业务解决方案,文档工具和经典应用。简约、清晰的设计与Dropbox的其他品牌相一致,但功能强大到独树一帜。

这个设计好在哪?

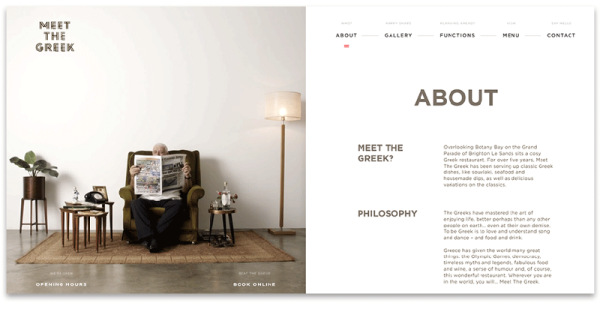
这个设计好在哪?
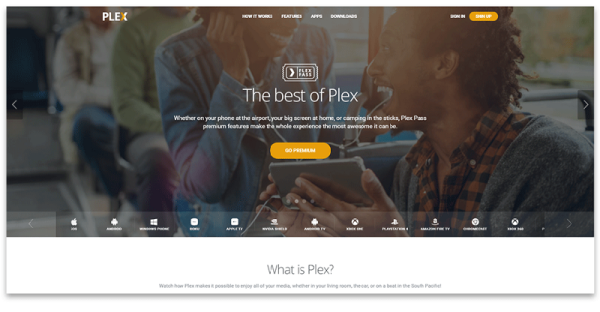
背景视频有两个目的:吸引访客的注意力,创造有趣的体验。

这个设计好在哪?

 0
0




0条评论