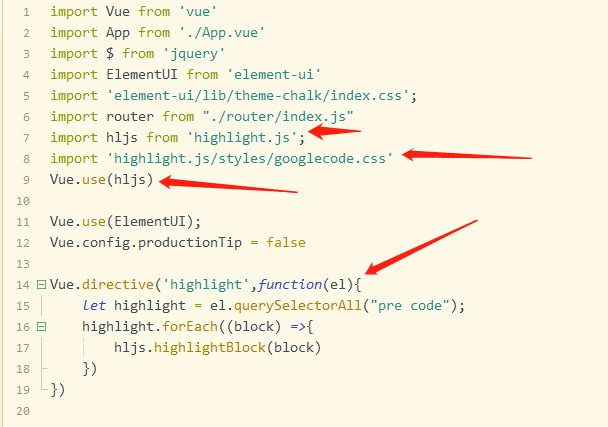
1、高亮的引入,在main.js的文件中全局引入

import Vue from 'vue'
import App from './App.vue'
import $ from 'jquery'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
import router from "./router/index.js"
import hljs from 'highlight.js';
import 'highlight.js/styles/googlecode.css'
Vue.use(hljs)
Vue.use(ElementUI);
Vue.config.productionTip = false
Vue.directive('highlight',function(el){
let highlight = el.querySelectorAll("pre code");
highlight.forEach((block) =>{
hljs.highlightBlock(block)
})
})
new Vue({
router,
render: h => h(<a href="https://www.qinfenniao.com/nav/%E7%BD%91%E7%AB%99%E5%BC%80%E5%8F%91.html" target="_blank">app</a>),
}).$mount('#<a href="https://www.qinfenniao.com/nav/%E7%BD%91%E7%AB%99%E5%BC%80%E5%8F%91.html" target="_blank">app</a>')
 0
0
原创©本文章为王永康原创,未经许可,禁止转载




0条评论