
第一步还是这样的先查看引入没有

下边这时代斑马纹的
先看这种区分大的,带有斑马纹的这种
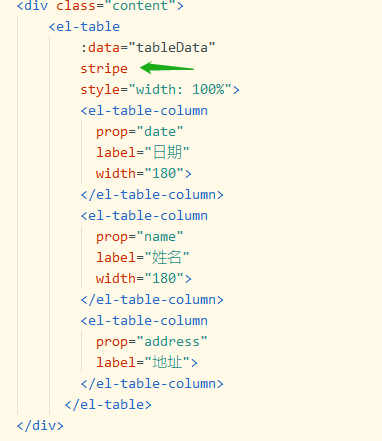
你需要输入的代码是:

stripe属性可以创建带斑马纹的表格。它接受一个Boolean,默认为false,设置为true即为启用。
<el-table
:data="tableData"
stripe
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>  0
0
原创©本文章为王永康原创,未经许可,禁止转载




0条评论