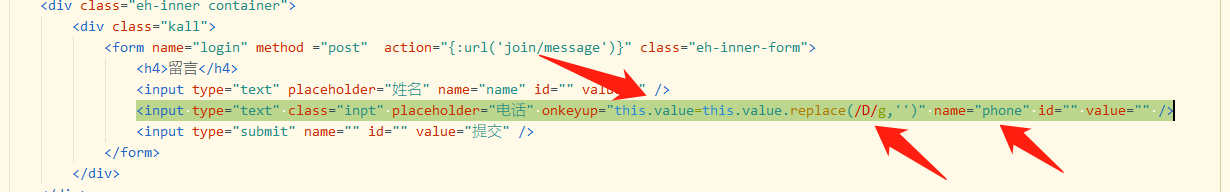
<input type="text" class="inpt" placeholder="电话" onkeyup="this.value=this.value.replace(/D/g,'')" name="phone" id="" value="" /> 
重点是箭头指向的代码
来看效果
 zhesh
zhesh
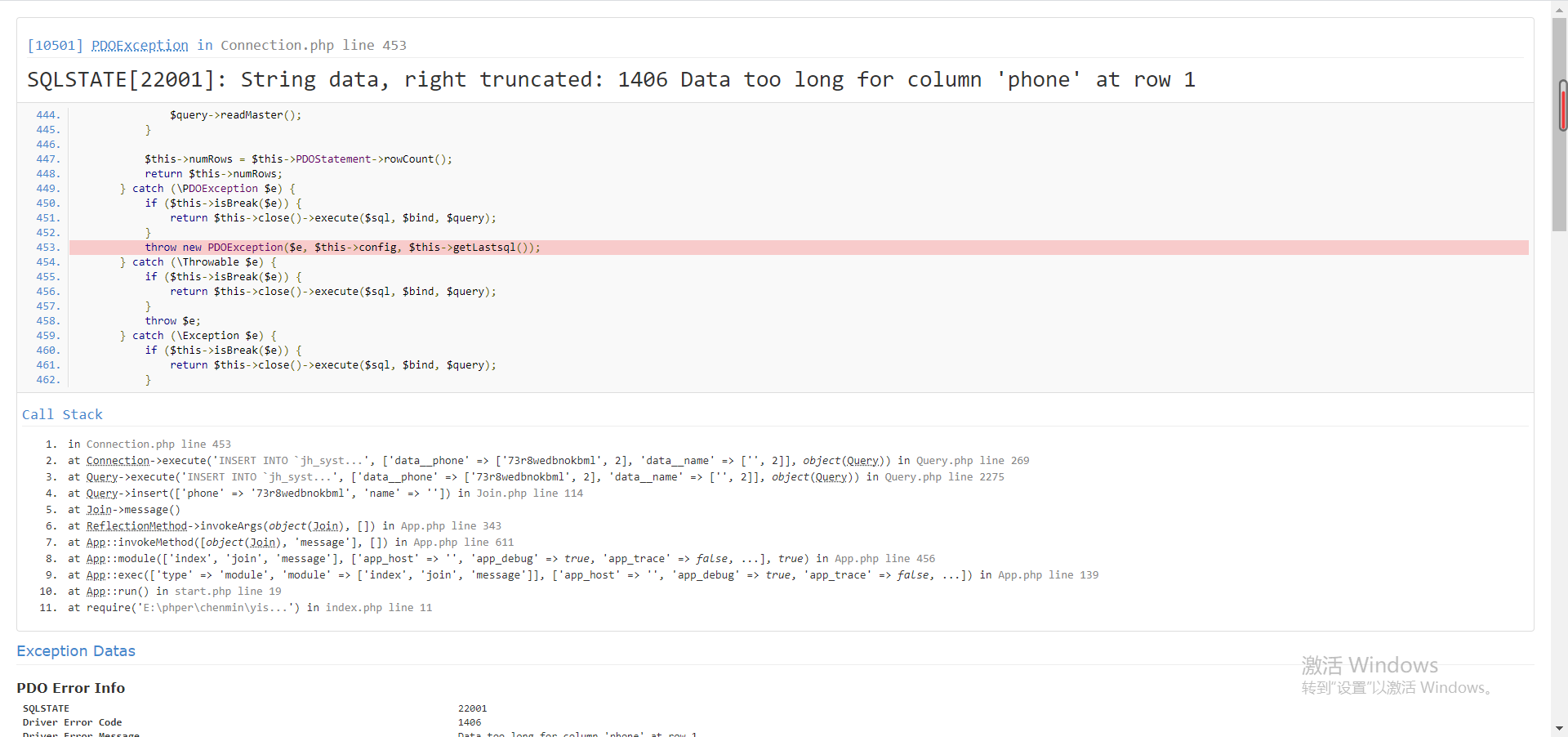
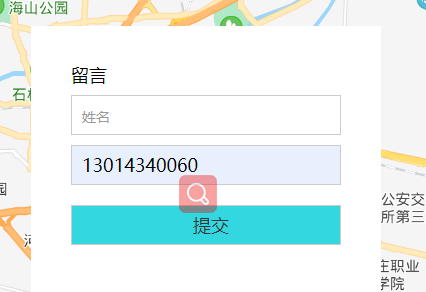
这是写好的input输入框,当我输入别的语句的时候:

点击提交后不会跳转,会显示错误的页面

当我输入正确的电话号时,页面会显示跳转成功


 0
0
原创©本文章为王永康原创,未经许可,禁止转载




0条评论