
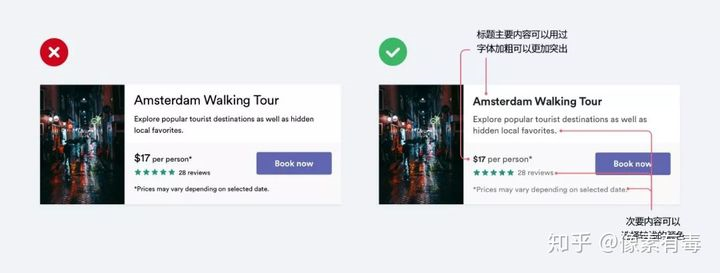
在UI设计的过程中,设计师有时候会太过依赖字体的大小来控制设计的主次结构。
比如这段文字很重要,因此字体要大
这段文字比较次要,因此文字要小
设计画面的主次结构中,决定文字字体大小的时候不能单单只看内容,而是要放到整个设计当中去考量与思考,因为有对比才产生画面中的主次之分。

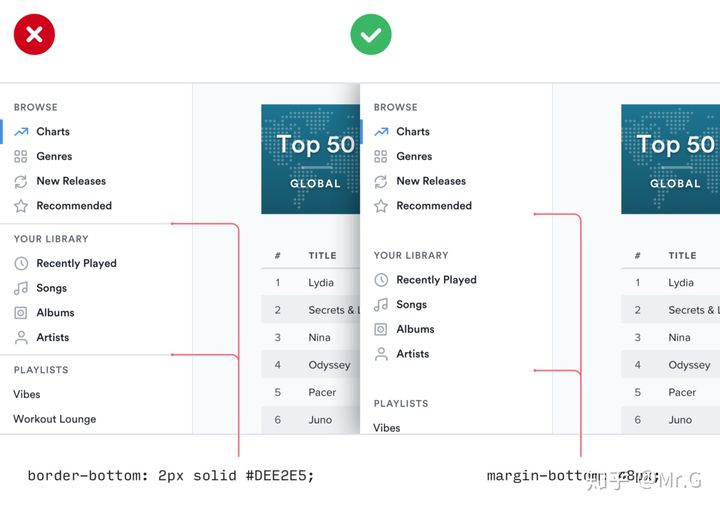
当你需要在两个元素之间创建分隔时,请尽量避免设计触及边界。
虽然边框是区分两个元素的好方法,但这并不是唯一的方法,使用太多边框会让您的设计感觉繁忙和混乱。
1.使用阴影
框阴影在描述元素(如边框)方面做得很好,但是可以更加微妙,可以实现相同的目标而不会分散注意力。

2.使用两种不同的背景色
通常,只需要使相邻元素的背景颜色略有不同即可,以区分它们。如果您已经在使用边框以外的其他背景颜色,请尝试删除边框;您可能不需要它。

3.增加额外的间距
有什么比单纯增加间隔更好的方法来在元素之间建立间隔呢?将事物隔开得更远是在根本不引入任何新UI的情况下在元素组之间进行区分的一种好方法。

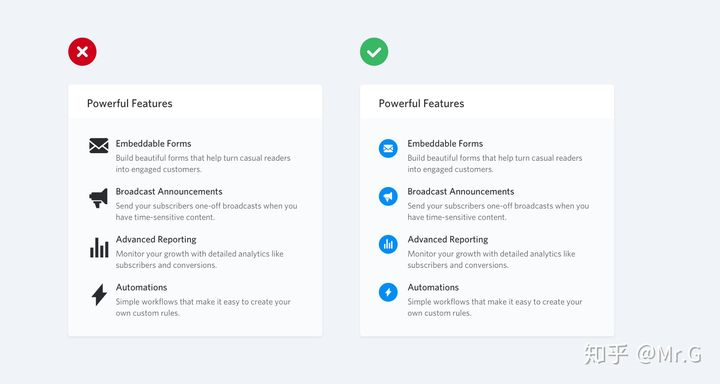
4.不要变大那些很小的图标


我觉得自己跟客户沟通这方面还有待提升,有的时候觉得客户问题说完了就着急回他,结果他紧接着就又问了一个问题。那时候就有点由于要不要再回他一句话。所以这算是我的一个疑惑和想要解决的问题
还有就是这段时间我明白了,要以客户说的话为准,每个人的审美不一样,看待设计的眼光也不太一样,可能很多设计在我们眼里很漂亮很符合设计规范,但是在客户看来可能就没有达到人家的预期,就会让我们进行修改。改来改去颜色字体样式可能都会改一遍,甚至有的时候可能这个设计明明不符合颜色搭配或者规范,但是客户就是觉得这样顺眼,那我们就需要应着客户来。尽量依照他说的进行修改。毕竟最后定稿交钱的人不是我们,是客户
最后就是拿到需求文档之后,不要着急立马就做,要多看看需求文档里写的每一条内容,把需求文档看透看明白然后再进行设计,刚开始设计时要多参考一些其他设计师的设计作品,挑其中不错的例子来进行修改和使用。
 0
0




0条评论