猛然间看到XD的交互原型中动画效果有这个自动制作动效的效果,所以在花了一点时间了解了一下XD动效中自动动画的原理,所以分享出来供大家参考。
首先看视频
提取码: g8ec
1.他的原理就是由你制作图形然后拜访位置,再由XD自动制作动画,XD自动制作动画一般都不会出现大问题,比如你想将一个点转换延长为一条线,就必须有两个状态,一个是点的状态在一个画板,一个是线的状态在一个画板,这样XD制作的时候可以检测到这两个图形(两个图形图层名字要保持一样),然后自动从点延长为一条线。
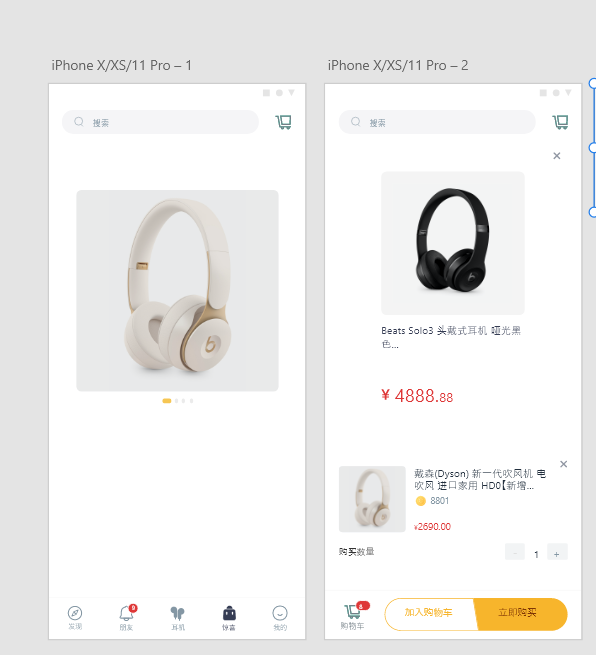
2.首先看页面的这个,

制作的时候就要有两个画板,分别是不同的内容,想要制作动画的话就要一个画板内要有两个画板的内容,比如上图的两个画板中,画板1的内容要在画板2中有,画板2的内容也要在画板1的画板内,只不过我现在是隐藏的你们看不到,看下面这张图就知道了。

可以看到我第一个画板内有第二个画板的元素,这样做的原理是:拿黑色的耳机举例,在画板2中,黑色耳机是在中间的,在画板1的内容中是有一点在画板内的其余我调了透明度跟位置,是因为要XD检测他的位置关系,这样他就可以在跳转第二个画板时自动制作向右滑动并显示的自动动画。
其他的元素也都一样,有一点是需要知道的,就是元素调透明度和位置以后不能将他的位置超出画板内,如果超出去了他就不属于这个画板的内容了,因此XD则不会去检测这个内容,所以留多留少必须要留一点在内,表明他是这个画板的内容。
然后交互的参数的话他都是一样的,如图:

这个基本上都是固定的,除非你有些个别的需要调整他的缓动的效果。
所以快去试试吧,如果还有不懂的可以找我拿源文件哦~QQ2659119866
 0
0
原创©本文章为要旭科原创,未经许可,禁止转载




0条评论