11导航设计
app导航是承载用户获取所需内容的快速途径,是产品设计中最需要考量的一部分。app导航的设计会直接影响用户的界面体验,因此在设计导航菜单时要尽可能的考虑周全,确保应用程序的简约和易用性。
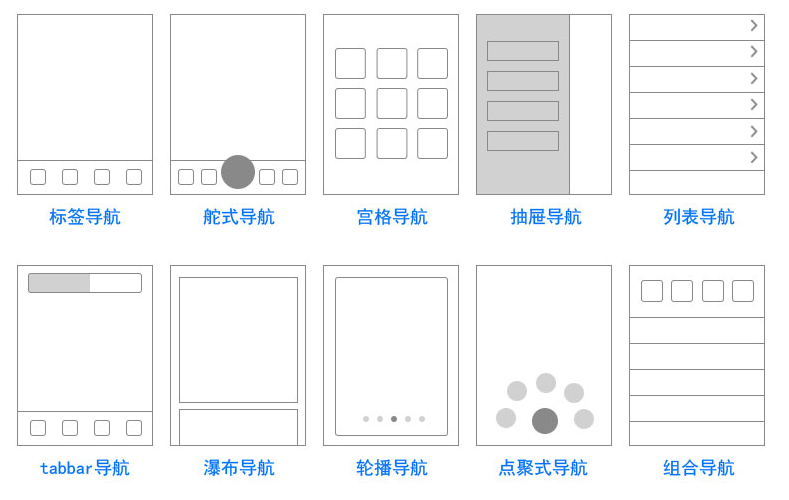
下面列举几个常见的导航样式:

1、标签导航
标签导航是比较常见的导航样式之一,一般位于页面底部,方便用户在不同分页之间频繁切换,通常包含4-5个标签。如现在的微信app、美团和大众点评等。
优点:1、用户清楚的知道当前所的入口位置;
2、用户在各个分页之间跳转不会迷失;
3、直接展现最重要的入口信息。
缺点: 1、会占用一定的页面高度;
2、当功能入口过多时,会显得沉重、不实用;3、不利于大屏幕手机的单手切换。

2、舵式导航
舵式导航是目前流行的一种标签导航的变体,因为它的样式很像轮船上用来指挥的船舵,两侧是其他操作按钮。当页面有处于同一层级的几大部分内容,同时又需要一个非常重要的非常重要且操作频繁的入口,就可以采用这种导航模式。如微博和美拍等。
优点:1、重要且频繁操作的入口很明显;
2、极大限度的引导用户,方便操作。
缺点:1、中间按钮位置极其明显,会降低两侧按钮的使用频率;
2、对中间按钮的设计样式要求比较高,否则会造成页面不协调。

3、宫格/跳板导航
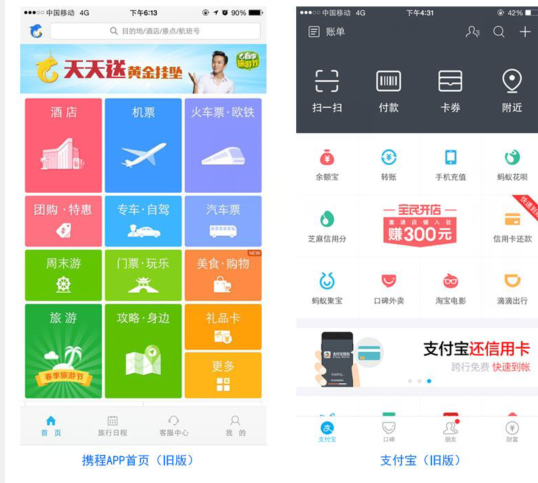
宫格导航是将主要入口全部聚合在页面,让用户做出选择。这样的组织方式无法让用户在第一时间看到内容,选择压力较大,采用这种导航的应用已经越来越少,往往用在二级页作为内容列表的一种图形化形式呈现,或是作为一系列工具入口的聚合。通常搭配标签导航一起使用。如携程app之前的版本和支付宝的九宫格。
优点:1、清晰展现各入口;
2、用户容易记住入口位置方便查找。缺点:1、无法在多个入口直接灵活切换;
2、容易造成更深的路径;
3、不能直接展示入口内容。

 0
0
原创©本文章为苏旭辉原创,未经许可,禁止转载




0条评论