
在线测试地址:点击去测试
.singletop{ line-height:1.1;padding-top:4px;}
.singletop em{ color:white; font-style:normal; font-size:12px;}
.singleTitle{ font-size:16px; color:#323232;margin:5px 0;}
.singlePrice{ color:#ff5400; font-size:16px;}
.singlePrice del{ color:#b4b4b4; font-size:15px;}
.singleMeta{margin-top:10px; background:white; padding:0 15px;}
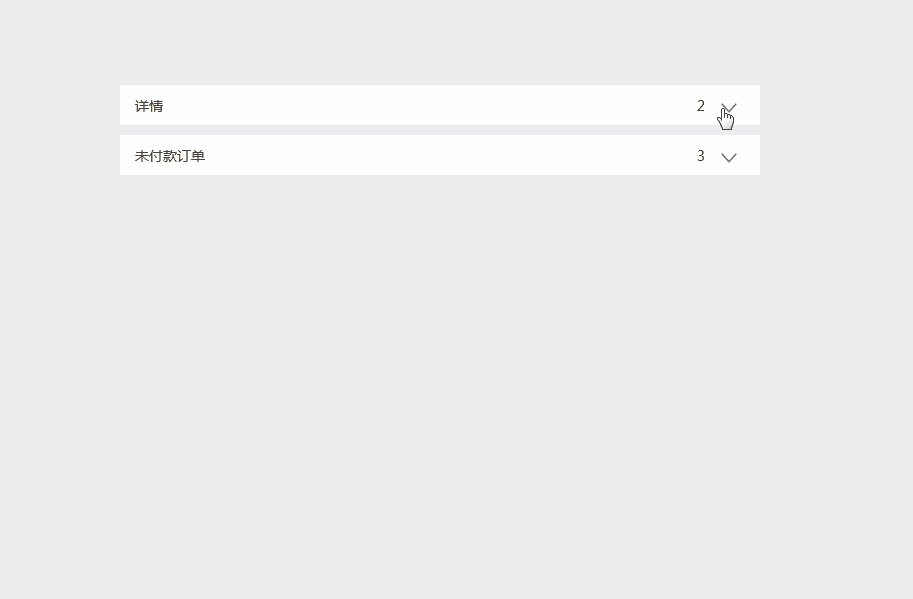
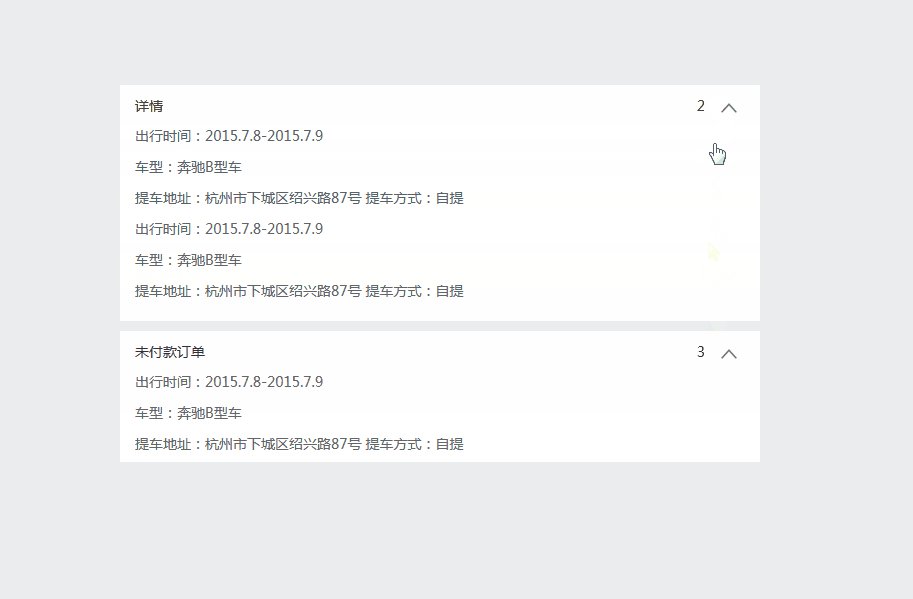
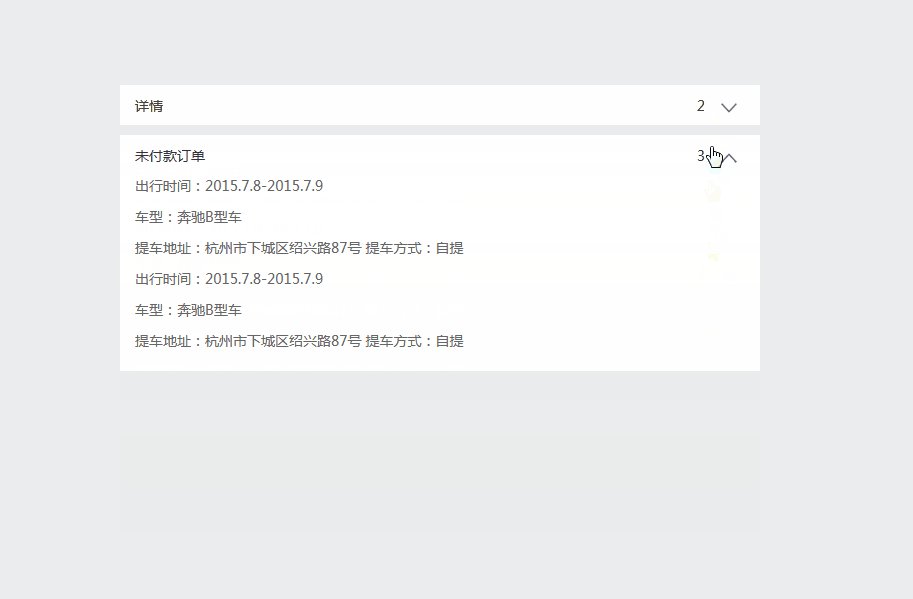
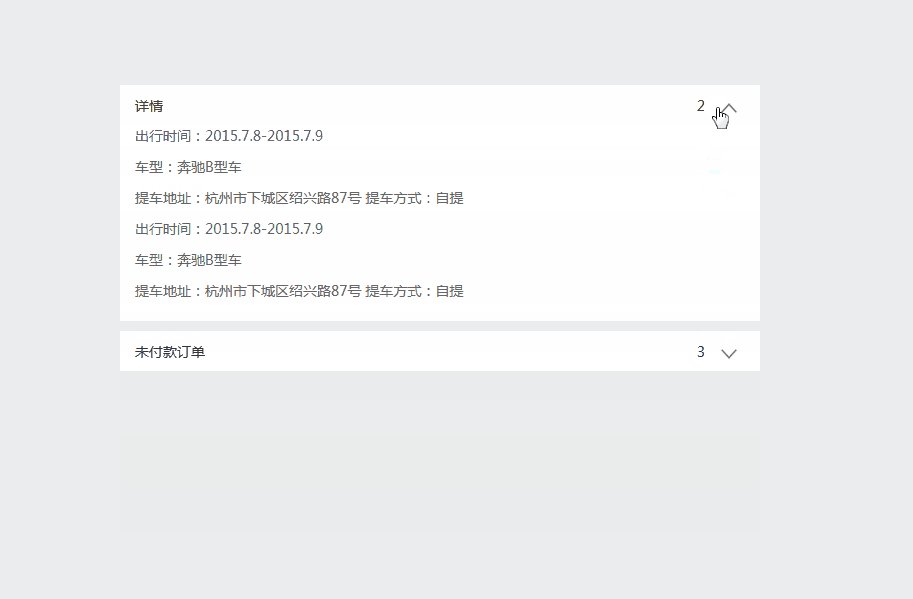
.metaKey{ position:relative; padding:10px 0; cursor:pointer; color:#323232;}
.metaKey i{ position:absolute; top:7px; right:0px; width:32px; height:32px; background:url(../images/icondown.png) no-repeat center; background-size:auto 10px; display:block;}
.metaKey i.iconup{ background-image:url(../images/iconup.png);}
.metaValue{ padding-bottom:10px; display:none; color:#7d7d7d; line-height:1.5;}引入jquery 库去下载
$(document).ready(function(){
$(".metaKey").click(function(){
$(this).parent().find(".metaValue").slideToggle();
$(this).find("i").toggleClass("iconup");
})
$(".popHotlineBox .btn").click(function(){
$(".popopbg").fadeOut();
$(".popHotlineBox").fadeOut();
})
}) 0
0
原创©本文章为孙正萌原创,未经许可,禁止转载




0条评论