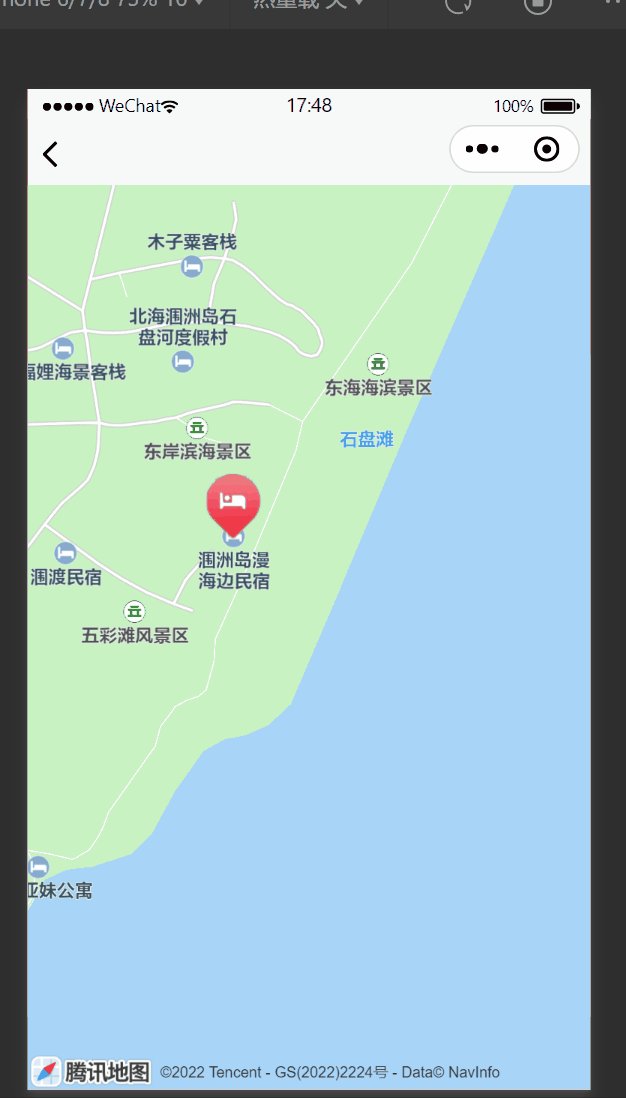
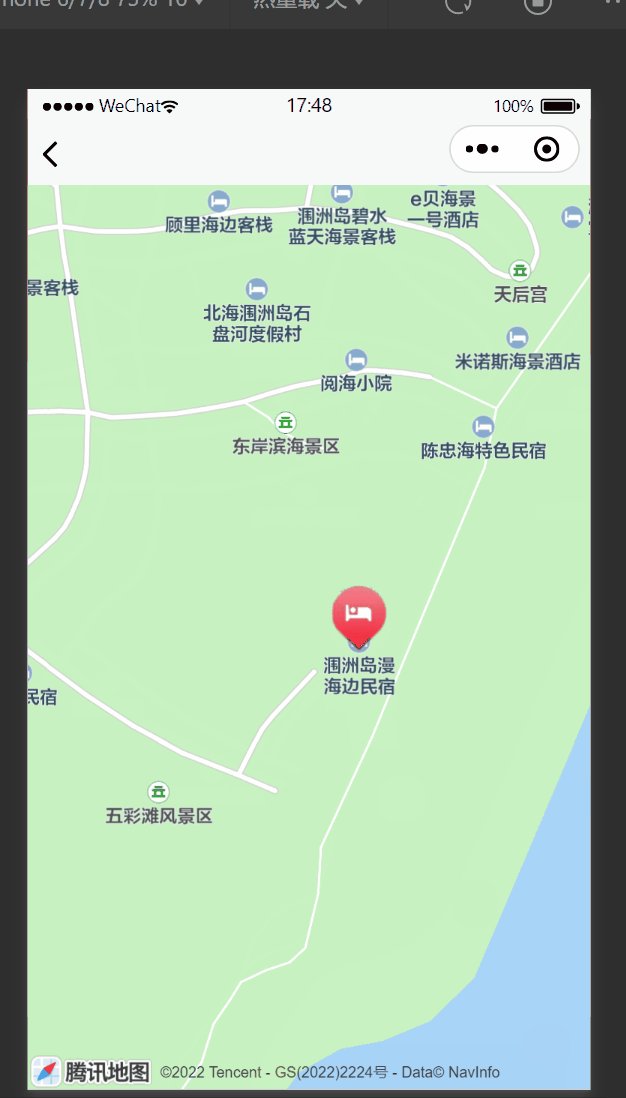
先展示一下

map简单用法:
data配置:
data() {
return {
latitude: 21.023640534373307,//中心纬度度
longitude: 109.13250435803221,//中心经度
covers: [{
id: 0,
latitude: 21.023640534373307,//标记纬度
longitude: 109.13250435803221,//标记的经度
iconPath: '../../static/pubImg/2.png',//图标
width: 50,//图标宽度
height: 50//图标高度
}
]
}
}, 0
0
原创©本文章为王孟旺原创,未经许可,禁止转载




0条评论