
html
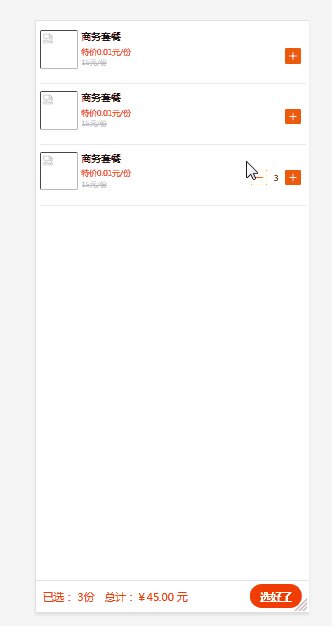
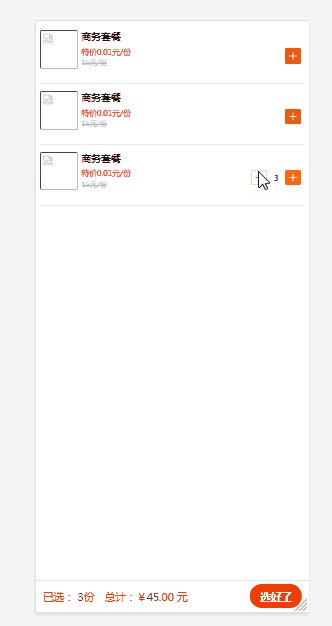
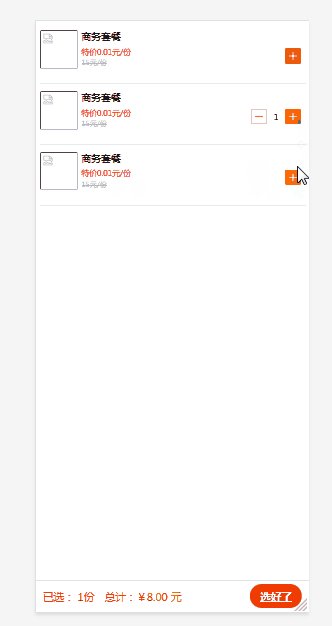
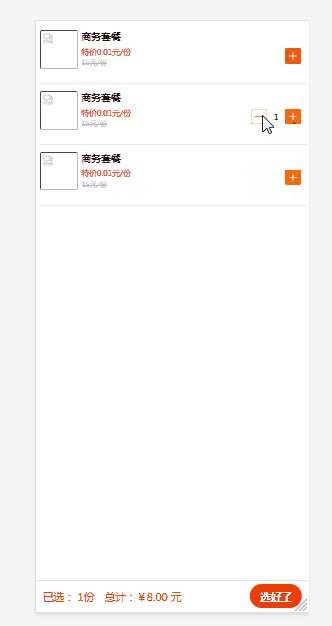
<div class="pInfo">
<dl>
<dt><h3>商务套餐h3>dt>
<dd><a href="#"><img src="/images/c01.jpg" />a>dd>
<dd>
<em class="sale">
<b>特价b>0.01元/份<br />
<del>15元/份del>
em>
dd>
<dd class="btn">
<button class="minus">
<strong>strong>
button>
<i>0i>
<button class="add">
<strong>strong>
button>
<i class="price">0.01i>
dd>
dl>
div>
<div class="footer">
<div class="left">
已选:<span id="cartN">
<span id="totalcountshow">0span>份 总计:¥<span id="totalpriceshow">0span>
span>元
div>
<div class="right">
<a id="btnselect" class="xhlbtn disable" href="javascript:void(0)" οnclick="btnSelectJump();">选好了a>
div>
div>css
.pInfo{padding:5px;}
.pInfo dl{position:relative;padding-left:60px;height:75px;border-bottom:1px solid #e7eaeb;border-top:1px solid #fff;padding-bottom:8px;margin-bottom:2px;}
.pInfo dl dt h3{font-size:14px;margin-bottom:10px;margin-top:8px;}
.pInfo dl dd{margin-left:0;font-size:11px;position:relative;z-index:1;}
.pInfo dl dd img{height:55px;width:55px;position:absolute;left:-60px;top:-25px;border-radius:3px;cursor:pointer;vertical-align:middle;border:0;}
.pInfo dl dd em{font-style:normal;line-height:10px;font-size:11px;vertical-align:bottom;}
.pInfo dl dd em.sale{color:#f00;}
.pInfo dl dd del{color:#b2b2b2;font-size:10px;line-height:22px;}
.pInfo dl dd.btn{background-color:transparent;position:absolute;right:-5px;top:25%;cursor:pointer;padding:3px;height:38px;}
.pInfo dl dd.btn button.minus{margin-right:-10px;display:none;}
.pInfo dl dd.btn button{width:40px;height:40px;border:0;background:transparent;padding:0;}
.pInfo dl dd.btn button strong{padding:5px 10px;font-size:15px;display:inline-block;text-indent:-100px;padding:5px 11px;height:12px;}
.pInfo dl dd.btn button.minus strong{background:url(images/jianhao.png) no-repeat;background-size:22px 22px;}
.pInfo dl dd.btn i{display:none;width:22px;text-align:center;font-style:normal;vertical-align:top;margin-top:11px;line-height:18px;}
.pInfo dl dd.btn button.add{margin-left:-10px;}
.pInfo dl dd.btn button.add strong{background:url(images/jiahao.png) no-repeat;background-size:22px 22px;}
.pInfo dl dd.btn .price{display:none;}
.footer{display:block;position:fixed;padding:5px 0;width:100%;z-index:3;bottom:0px;color:#f03c03;background:#fff;line-height:35px;font-size:15px;border-top:1px solid #e2e2e2;}
.footer .left{float:left;margin-left:10px;}
.footer .right{float:right;margin-right:10px;}
.footer .right .disable{background:#dbdbdb;}
.footer .xhlbtn{display:block;text-align:center;background-color:#F03C03;padding:0 15px;border-radius:20px;color:#fff;font-weight:bold;}
<script>
$(document).ready(function () {
//加的效果
$(".add").click(function () {
$(this).prevAll().css("display", "inline-block");
var n = $(this).prev().text();
var num = parseInt(n) + 1;
if (num == 0) { return; }
$(this).prev().text(num);
var danjia = $(this).next().text();//获取单价
var a = $("#totalpriceshow").html();//获取当前所选总价
$("#totalpriceshow").html((a * 1 + danjia * 1).toFixed(2));//计算当前所选总价
var nm = $("#totalcountshow").html();//获取数量
$("#totalcountshow").html(nm*1+1);
jss();//改变按钮样式
});
//减的效果
$(".minus").click(function () {
var n = $(this).next().text();
var num = parseInt(n) - 1;
$(this).next().text(num);//减1
var danjia = $(this).nextAll(".price").text();//获取单价
var a = $("#totalpriceshow").html();//获取当前所选总价
$("#totalpriceshow").html((a * 1 - danjia * 1).toFixed(2));//计算当前所选总价
var nm = $("#totalcountshow").html();//获取数量
$("#totalcountshow").html(nm * 1 - 1);
//如果数量小于或等于0则隐藏减号和数量
if (num <= 0) {
$(this).next().css("display", "none");
$(this).css("display", "none");
jss();//改变按钮样式
return
}
});
function jss() {
var m = $("#totalcountshow").html();
if (m > 0) {
$(".right").find("a").removeClass("disable");
} else {
$(".right").find("a").addClass("disable");
}
}
});
script> 0
0




0条评论